This example shows how to load a report template and edit it in the designer.
First, you need to add the
StiNetCoreDesigner component to the view page. Also you need to pass the
StiNetCoreDesignerOptions object to the constructor. The minimum required options are two actions -
GetReport and
DesignerEvent. It is required to define the
PreviewReport action which is necessary to register the data to preview the report:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreDesigner(new StiNetCoreDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
DesignerEvent = "DesignerEvent"
}
})
In the options above we define several actions, and we need to add it to the method.
The
OnPostGetReport action loads the report template and returns answer to the client part of the designer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed:
public IActionResult OnPostGetReport()
{
var report = new StiReport();
report.Load(StiNetCoreHelper.MapPath(this, "Reports/TwoSimpleLists.mrt"));
return StiNetCoreDesigner.GetReportResult(this, report);
}
The
DesignerEvent action handles all the designer events (adding and editing report components, work with the data dictionary, switch pages, zooming, etc.) and returns the answer to the client using the
DesignerEventResult() static method:
public IActionResult OnPostDesignerEvent()
{
return StiNetCoreDesigner.DesignerEventResult(this);
}
public IActionResult OnGetDesignerEvent()
{
return StiNetCoreDesigner.DesignerEventResult(this);
}
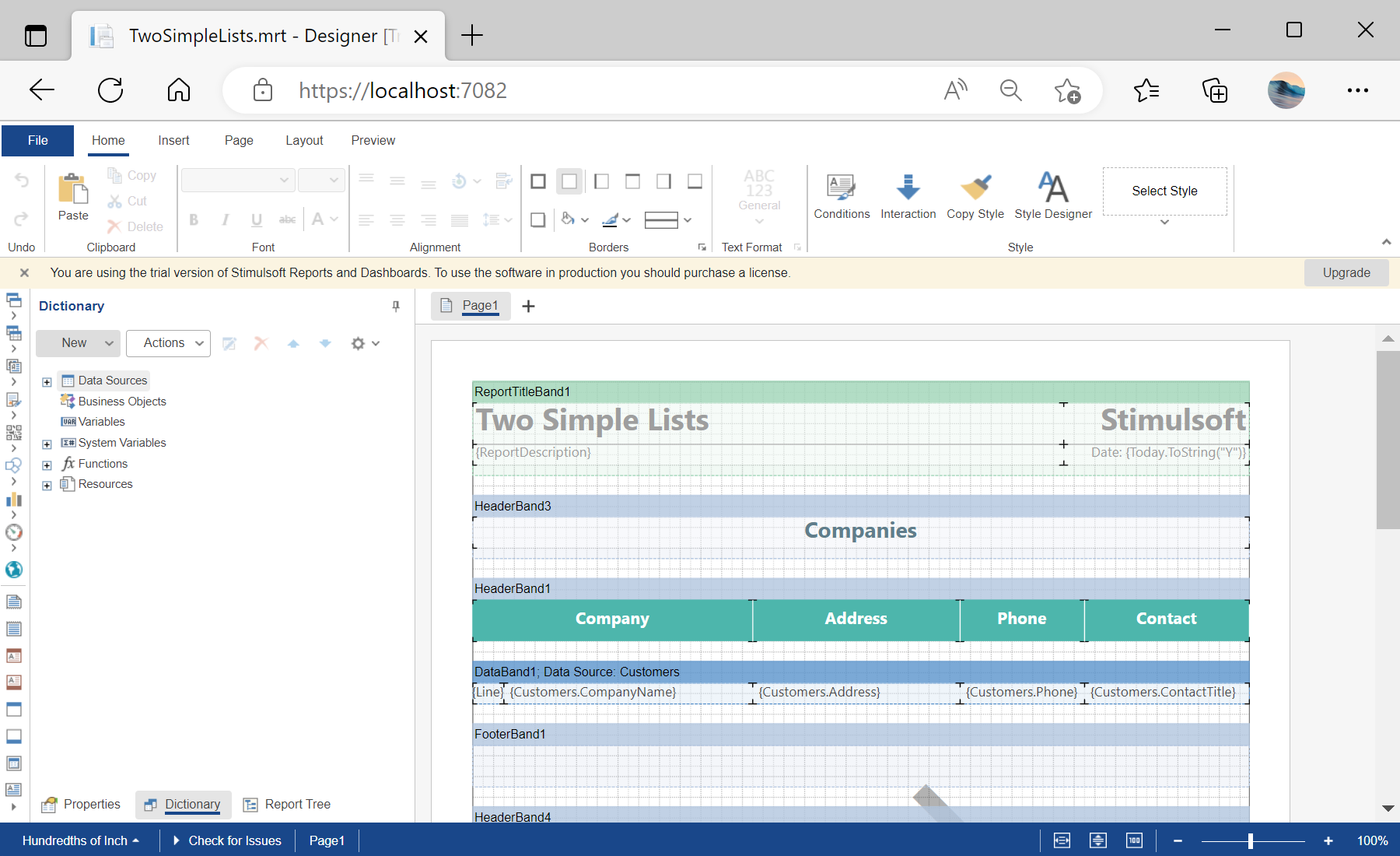
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: