This example shows how to add connect to data from the code.
First, you need to add the
StinetCoreViewer component to the view page:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreViewer(new StiNetCoreViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
}
})
In the options above we define several actions, and we need to add it to the method.
The
OnPostGetReport() action loads the report template and data, after thet it returns answer to the client part of the viewer using the
GetReportResult() static method:
public IActionResult OnPostGetReport()
{
// Loading the report template
var reportPath = StiNetCoreHelper.MapPath(this, "Reports/TwoSimpleLists.mrt");
var report = new StiReport();
report.Load(reportPath);
// Deleting connections in the report template
report.Dictionary.Databases.Clear();
// Loading data from the XML file
var dataPath = StiNetCoreHelper.MapPath(this, "Reports/Data/Demo.xml");
var data = new DataSet();
data.ReadXml(dataPath);
// Registering data in the report
report.RegData(data);
// Syncing the data structure, if required
//report.Dictionary.Synchronize();
return StiNetCoreViewer.GetReportResult(this, report);
}
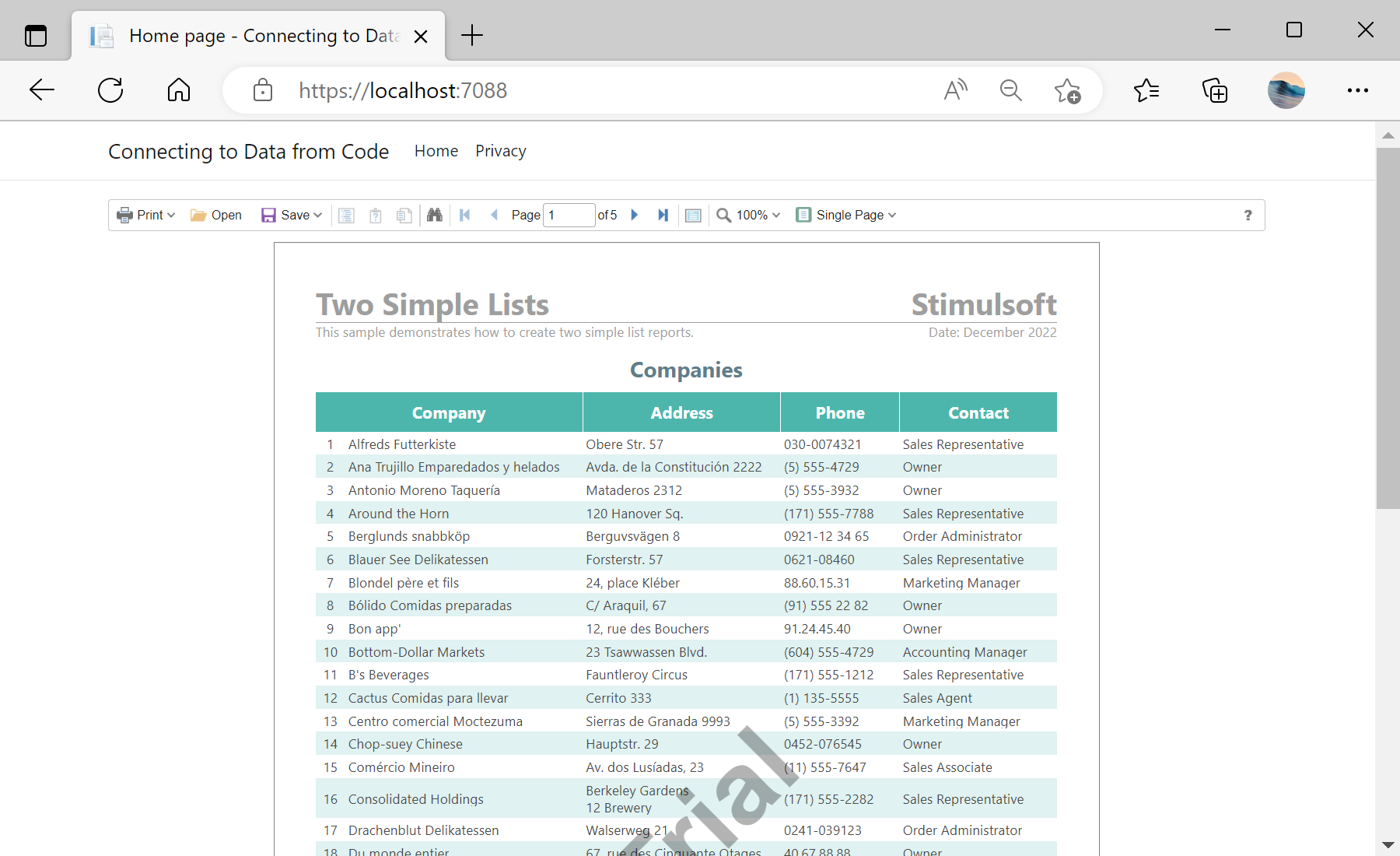
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: