This example shows how to change viewer options from the controller.
First, you need to add the
StiMvcViewer component to the view page:
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcViewer(@ViewBag.ViewerOptions)
In the options above we define several actions, and we need to add it in the controller.
The
GetReport() action loads the report template and returns answer to the client part of the viewer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed:
public ActionResult GetReport()
{
// Create the report object
var report = new StiReport();
// Load report template
report.Load(Server.MapPath("~/Content/Reports/SimpleList.mrt"));
return StiMvcViewer.GetReportResult(report);
}
...
To return result, use
ViewerEventResult() method:
...
public ActionResult ViewerEvent()
{
return StiMvcViewer.ViewerEventResult();
}
...
Finally, use
StiMvcViewerOptions() method to change viewer options:
...
public ActionResult Index()
{
var viewerOptions = new StiMvcViewerOptions();
viewerOptions.Actions.GetReport = "GetReport";
viewerOptions.Actions.ViewerEvent = "ViewerEvent";
viewerOptions.Appearance.FullScreenMode = true;
viewerOptions.Toolbar.Zoom = 75;
viewerOptions.Toolbar.ViewMode = Stimulsoft.Report.Web.StiWebViewMode.MultiplePages;
viewerOptions.Theme = Stimulsoft.Report.Web.StiViewerTheme.Office2013WhiteViolet;
// Passing options via ViewBag
ViewBag.ViewerOptions = viewerOptions;
return View();
}
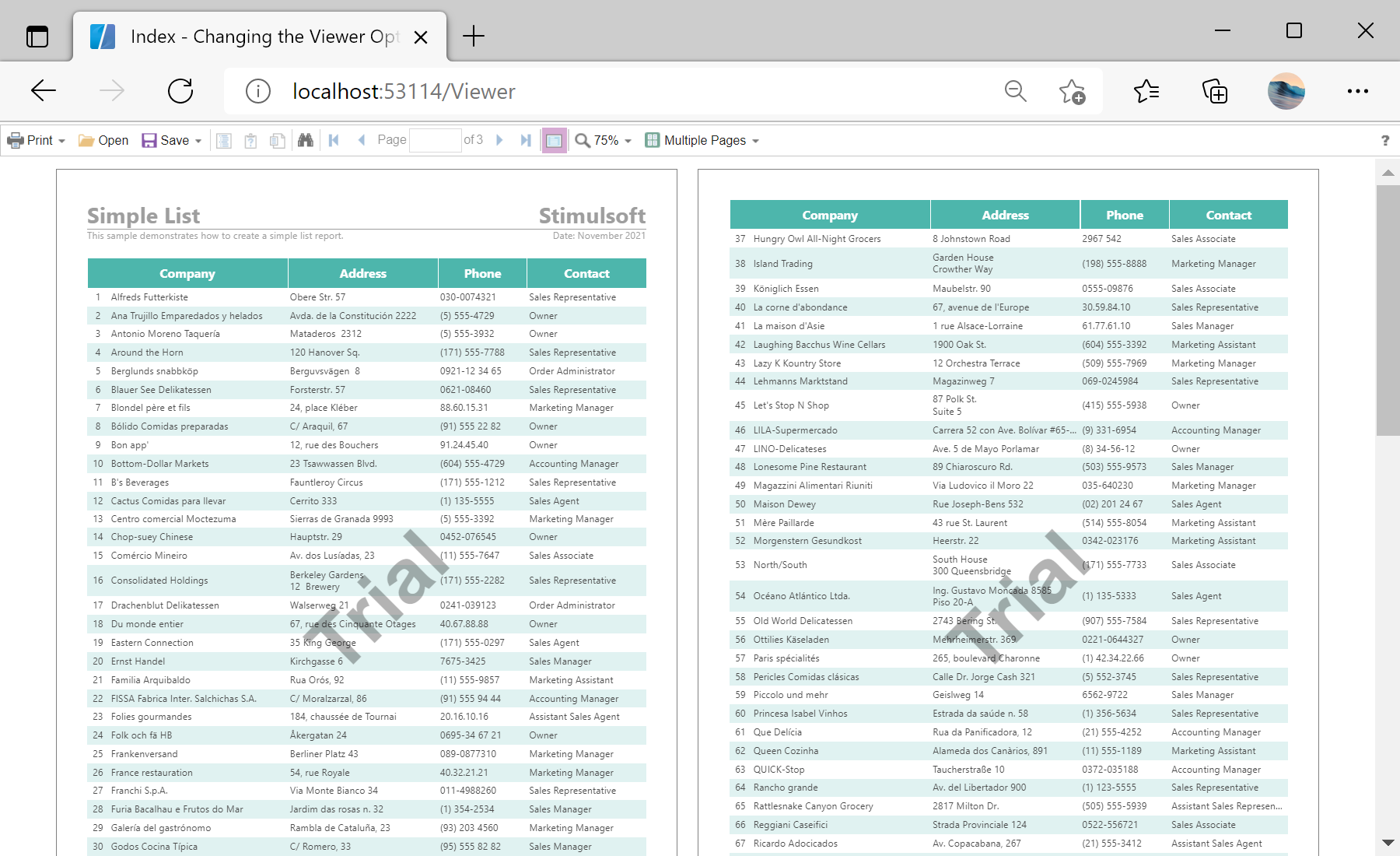
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: