This sample project demonstrates how to add the HTML5 web viewer with Scroll Bars on the ASPX page. By default, the viewer adjusts its own size to the size of the report. If you want to display the viewer with the specified Width and Height, then there may be issues as to view the entire page or pages of the report. For this, it is intended a special mode with scroll bars.
To add a web viewer with Scroll Bars, it is enough to set the Width and Height of the viewer component, and set to True a special
ScrollbarsMode property:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Web_Viewer_with_Scroll_Bars.Default" %>
<%@ Register assembly="Stimulsoft.Report.Web" namespace="Stimulsoft.Report.Web" tagprefix="cc1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Web Viewer with Scroll Bars</title>
</head>
<body>
<form id="form1" runat="server">
<cc1:StiWebViewer ID="StiWebViewer1" runat="server"
Width="800px" Height="500px" ScrollbarsMode="true"
OnGetReport="StiWebViewer1_GetReport" />
</form>
</body>
</html>
To display the report, you should add the
OnGetReport event in which you need to load the report and, if required, to register the data:
protected void StiWebViewer1_GetReport(object sender, StiReportDataEventArgs e)
{
var report = new StiReport();
report.Load(Server.MapPath("Reports/Images.mrt"));
e.Report = report;
}
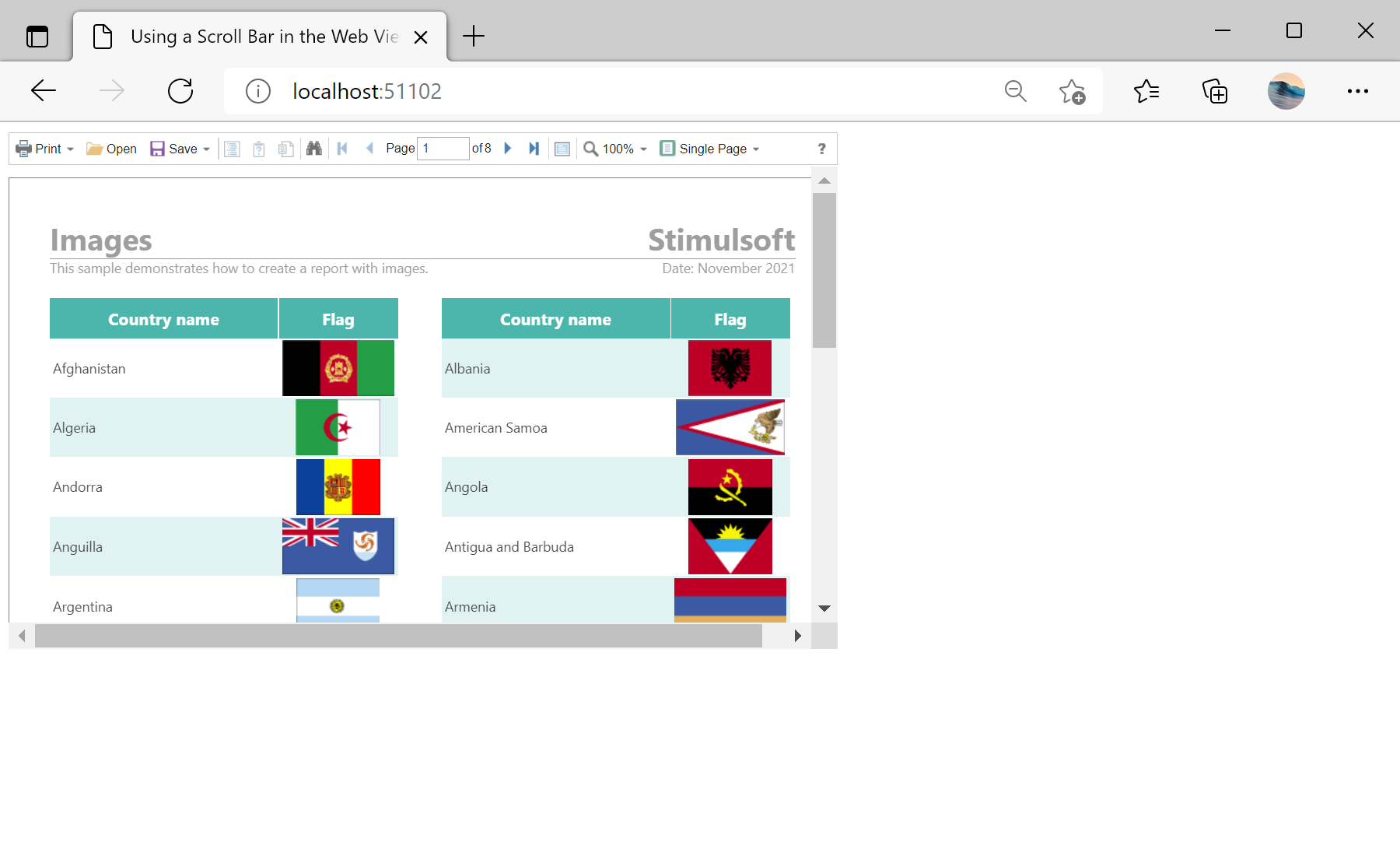
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: