This sample project demonstrates how to add the HTML5 viewer on the ASPX page and display a simple report. To add the viewer, it is enough to add the
StiWebViewer component from the
Stimulsoft.Report.Web library:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Show_Report_in_the_Viewer.Default" %>
<%@ Register assembly="Stimulsoft.Report.Web" namespace="Stimulsoft.Report.Web" tagprefix="cc1" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Show report in the Viewer</title>
</head>
<body>
<form id="form1" runat="server">
<cc1:StiWebViewer ID="StiWebViewer1" runat="server"
OnGetReport="StiWebViewer1_GetReport" />
</form>
</body>
</html>
To display the report, you should add the
OnGetReport event, in which you need to load the report and, if required, to register the data:
protected void StiWebViewer1_GetReport(object sender, Stimulsoft.Report.Web.StiReportDataEventArgs e)
{
var report = new StiReport();
report.Load(Server.MapPath("Reports/SimpleList.mrt"));
e.Report = report;
}
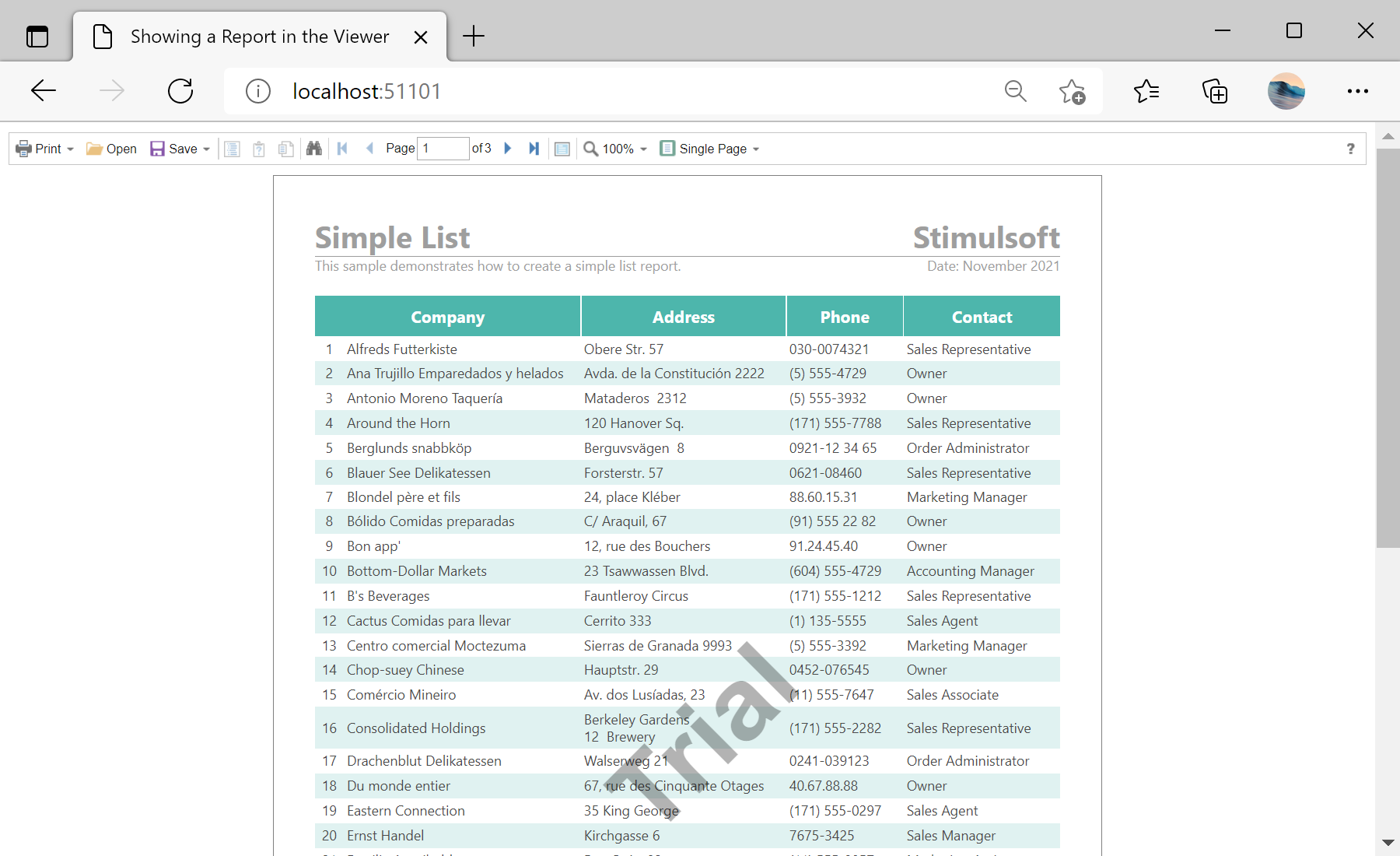
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: