This sample project shows the possibility of creating a web report in runtime. All you need is the web viewer to display the created report, and minimum the code to create the report items.
To add a web viewer you can use the following ASPX page:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Report.aspx.cs" Inherits="Runtime_Report_Creation.Report" %>
<%@ Register Assembly="Stimulsoft.Report.Web" Namespace="Stimulsoft.Report.Web" TagPrefix="cc1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Runtime Report Creation</title>
</head>
<body>
<form id="form1" runat="server">
<cc1:StiWebViewer ID="StiWebViewer1" runat="server" />
</form>
</body>
</html>
All necessary actions can be done in the
Page_Load() event of the web page. In the first place create the new report object, read the data and connect it to the report dictionary:
protected void Page_Load(object sender, EventArgs e)
{
data.ReadXmlSchema(Server.MapPath(@"Data\Demo.xsd"));
data.ReadXml(Server.MapPath(@"Data\Demo.xml"));
var report = new StiReport();
report.RegData(data);
// Fill dictionary
report.Dictionary.Synchronize();
...
Then we need to create the report components. First, add the Header Band to the report page with Text component that will display the title:
...
var page = report.Pages[0];
// Create HeaderBand
var headerBand = new StiHeaderBand();
headerBand.Height = 0.5;
headerBand.Name = "HeaderBand";
page.Components.Add(headerBand);
// Create text on header
var headerText = new StiText(new RectangleD(0, 0, 5, 0.5));
headerText.Text = "CompanyName";
headerText.HorAlignment = StiTextHorAlignment.Center;
headerText.Name = "HeaderText";
headerText.Brush = new StiSolidBrush(System.Drawing.Color.LightGreen);
headerBand.Components.Add(headerText);
...
Next, add the Data Band with the Text component to which add an expression. This expression combines the Line number and the CompanyName data column from the Customers data source:
...
// Create Databand
var dataBand = new StiDataBand();
dataBand.DataSourceName = "Customers";
dataBand.Height = 0.5;
dataBand.Name = "DataBand";
page.Components.Add(dataBand);
// Create text
var dataText = new StiText(new RectangleD(0, 0, 5, 0.5));
dataText.Text = "{Line}.{Customers.CompanyName}";
dataText.Name = "DataText";
dataBand.Components.Add(dataText);
...
Finally, add the page Footer Band with the Text component which displays the text at the bottom of the page. Last action is to assign the created report to the WebViewer which will build and display it automatically:
...
// Create FooterBand
var footerBand = new StiFooterBand();
footerBand.Height = 0.5;
footerBand.Name = "FooterBand";
page.Components.Add(footerBand);
// Create text on footer
var footerText = new StiText(new RectangleD(0, 0, 5, 0.5));
footerText.Text = "Count - {Count()}";
footerText.HorAlignment = StiTextHorAlignment.Right;
footerText.Name = "FooterText";
footerText.Brush = new StiSolidBrush(System.Drawing.Color.LightGreen);
footerBand.Components.Add(footerText);
StiWebViewer1.Report = report;
}
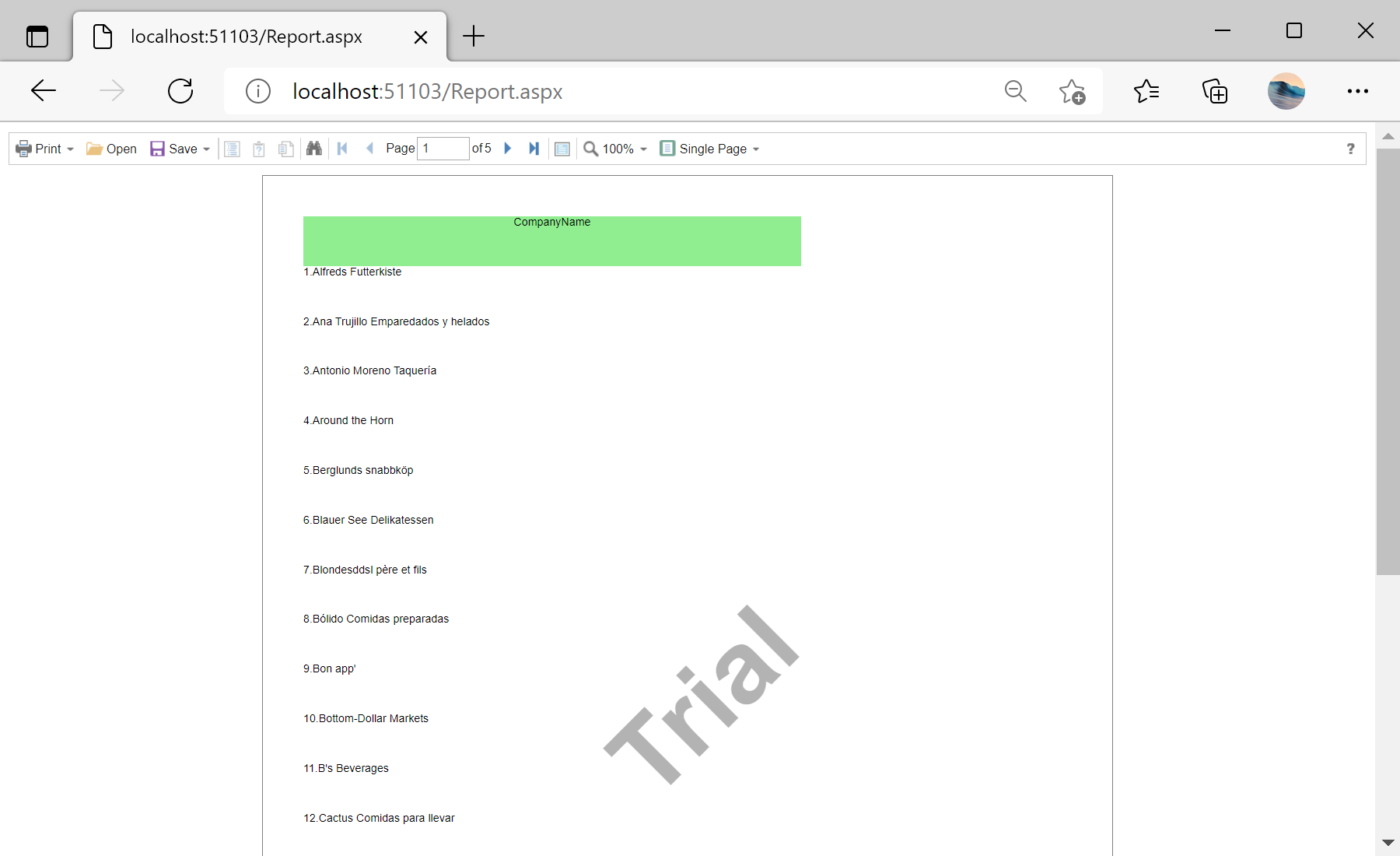
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: