This example shows how to show the HTML Report Viewer on the page and view a report. First, you need to add the Stimulsoft libraries and scripts, required for the component to work. All code should be added in the
<head> block of the HTML page:
<?php
require_once 'vendor/autoload.php';
?>
...
<?php
$js = new \Stimulsoft\StiJavaScript(\Stimulsoft\StiComponentType::Viewer);
$js->renderHtml();
?>
Next, in the
<script> block, create and configure an event handler:
<script type="text/javascript">
<?php
$handler = new \Stimulsoft\StiHandler();
$handler->renderHtml();
Next, create the viewer with the necessary options:
$options = new \Stimulsoft\Viewer\StiViewerOptions();
$options->appearance->fullScreenMode = true;
$options->appearance->scrollbarsMode = true;
$options->height = '600px';
$viewer = new \Stimulsoft\Viewer\StiViewer($options);
Next, create and load a report. The
loadFile() method does not load the report object on the server side, it only generates the necessary JavaScript code. The report will be loaded into a JavaScript object on the client side:
$report = new \Stimulsoft\Report\StiReport();
$report->loadFile('reports/SimpleList.mrt');
$viewer->report = $report;
?>
Finally, render the necessary JavaScript code and visual HTML part of the component, and close the
</script> block. The rendered code will be placed inside the specified HTML element:
function onLoad() {
<?php
$viewer->renderHtml('viewerContent');
?>
}
</script>
...
<body onload="onLoad();">
<div id="viewerContent"></div>
</body>
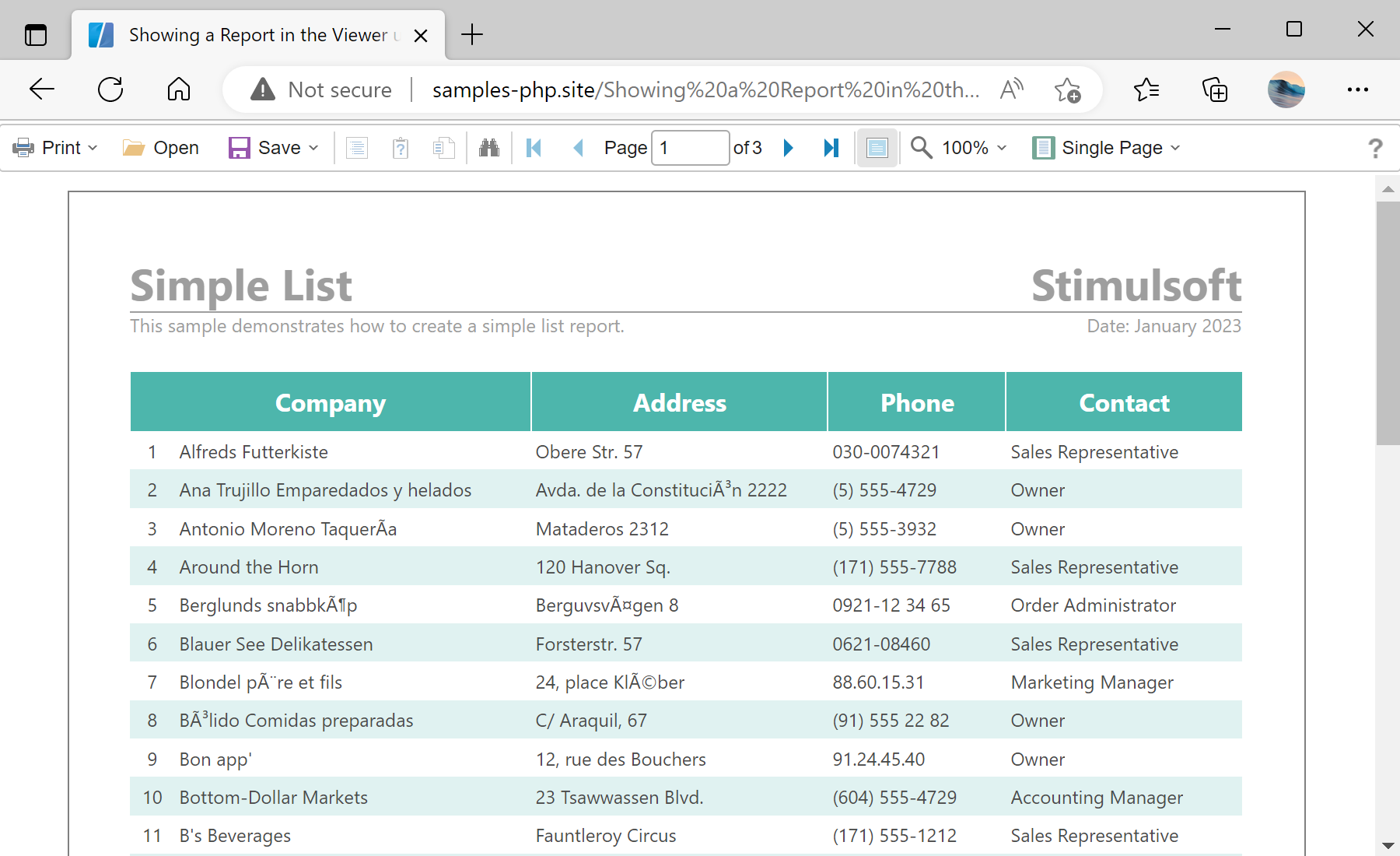
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: