This example shows custom data adapter:
<script type="text/javascript">
// Set full screen mode for the designer
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
// Create the report designer with specified options
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
Stimulsoft.Report.Dictionary.StiCustomDatabase.registerCustomDatabase({
serviceName: "MyDatabase",
sampleConnectionString: "123",
process: function (command, callback) {
if (command.command == "TestConnection") callback({ success: false, notice: "Error" });
if (command.command == "RetrieveSchema") callback({ success: true, data: demoData, types: demoDataTypes });
if (command.command == "RetrieveData") callback({ success: true, data: demoData[command.queryString], types: demoDataTypes[command.queryString] });
}
// data is only needed to specify the column types; it is enough to pass only the first line
// if there is no data, then types are taken from types
// and vice versa, if there are no types, the types are taken from data
});
// Create a new report instance
var report = new Stimulsoft.Report.StiReport();
// Load report from url
report.loadFile("../reports/CustomAdapter.mrt");
// Edit report template in the designer
designer.report = report;
// Show the report designer in the 'content' element
designer.renderHtml("content");
var demoData = {
Table1: [{
Column1: "value1",
Column2: 1,
Column3: Stimulsoft.System.Guid.newGuidString()
}, {
Column1: "value2",
Column2: 2,
Column3: Stimulsoft.System.Guid.newGuidString()
}, {
Column1: "value3",
Column2: 3
}
],
Table2: [{
Column1: "value1",
Column2: 1
}, {
Column1: "value2",
Column2: 2
}, {
Column1: "value3",
Column2: 3
}
]
};
var demoDataTypes = {
Table1: {
Column1: "string",
Column2: "number",
Column3: "Stimulsoft.System.Guid"
},
Table2: {
Column1: "string",
Column2: "Stimulsoft.System.Int32"
}
}
</script>
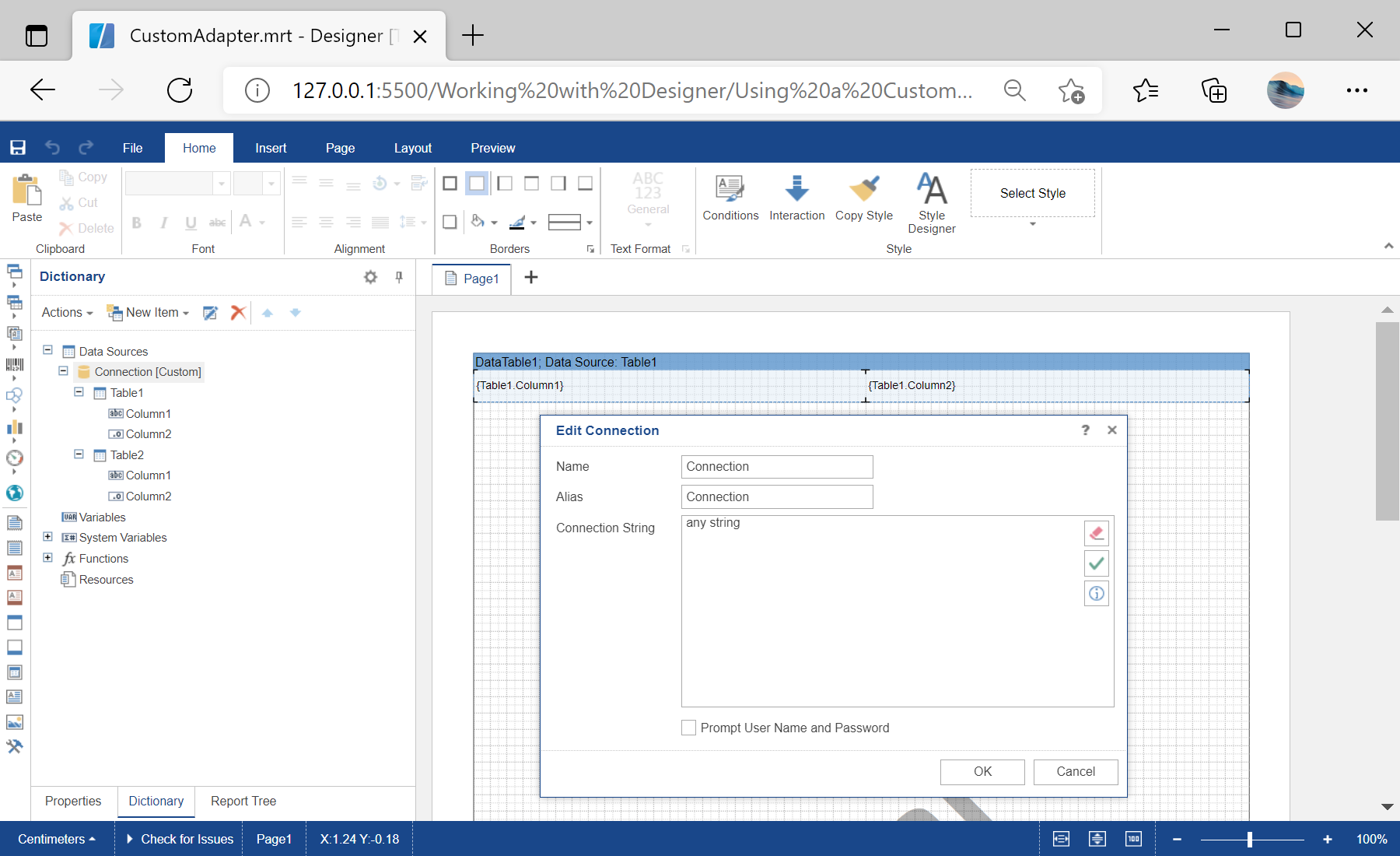
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: