This example shows how to change the designer options. First, load scripts:
@using Stimulsoft.Base
@using Stimulsoft.Report
@using Stimulsoft.Report.Blazor
@using Stimulsoft.Report.Web
Next, add report designer:
<!--Report Designer-->
<StiBlazorDesigner Report="@Report" Options="@Options"
Width="650" Height="650"
Theme="StiDesignerTheme.Office2013LightGrayCarmine" />
After that, initialize options object:
@code
{
//Report object to use in designer
private StiReport Report;
//Designer options object
private StiBlazorDesignerOptions Options;
protected override void OnInitialized()
{
base.OnInitialized();
//Init options object
this.Options = new StiBlazorDesignerOptions();
...
Finally, set some options, create empty report object and load report template:
...
//Set some options
this.Options.Toolbar.ShowPageButton = false;
this.Options.Toolbar.ShowInsertButton = false;
this.Options.Toolbar.ShowLayoutButton = false;
this.Options.Appearance.ShowTooltips = false;
this.Options.Appearance.ShowDialogsHelp = false;
//Create empty report object
this.Report = new StiReport();
//Load report template
this.Report.Load("Reports/TwoSimpleLists.mrt");
}
}
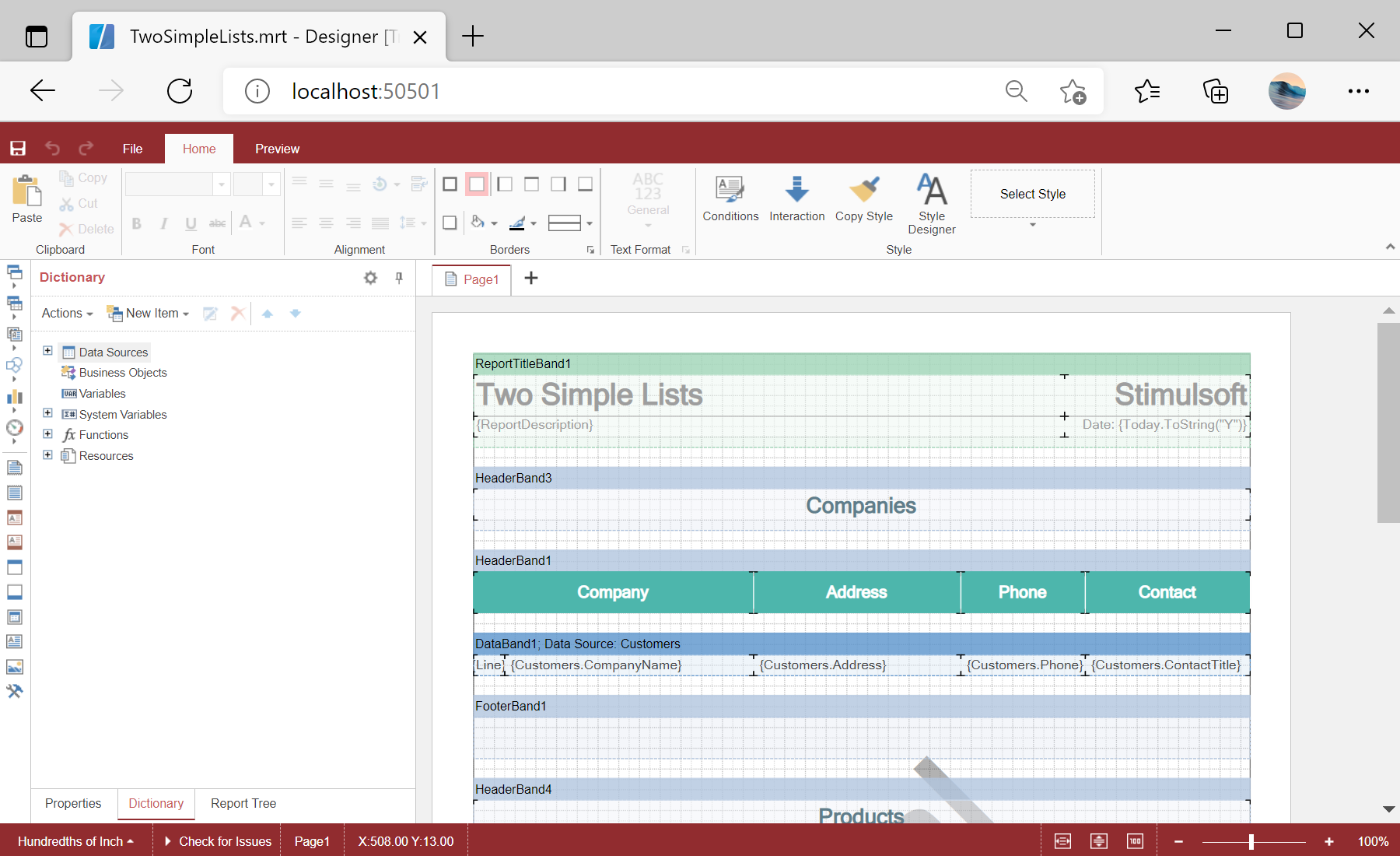
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: