This example shows how to use viewer events. First, import scripts:
...
import { StimulsoftViewerModule } from 'stimulsoft-viewer-angular';
...
imports: [
...
StimulsoftViewerModule,
...
],
...
Next, define URL template to server controller, initial action and viewer height:
<stimulsoft-viewer-angular
[requestUrl]="'http://localhost:60801/Viewer/{action}'"
[action]="'InitViewer'"
[height]="'600px'"
(loaded)="loaded()"
(export)="export($event)"
></stimulsoft-viewer-angular>
Then, create
ViewerController. Next, initialize the viewer:
...
[HttpPost]
public IActionResult InitViewer()
{
var requestParams = StiAngularViewer.GetRequestParams(this);
var options = new StiAngularViewerOptions();
options.Actions.GetReport = "GetReport";
options.Actions.ViewerEvent = "ViewerEvent";
options.Appearance.ScrollbarsMode = true;
return StiAngularViewer.ViewerDataResult(requestParams, options);
}
...
After that, get report:
...
[HttpPost]
public IActionResult GetReport()
{
var report = StiReport.CreateNewReport();
var path = StiAngularHelper.MapPath(this, $"Reports/MasterDetail.mrt");
report.Load(path);
return StiAngularViewer.GetReportResult(this, report);
}
...
Finally, process other viewer requests:
...
[HttpPost]
public IActionResult ViewerEvent()
{
return StiAngularViewer.ViewerEventResult(this);
}
...
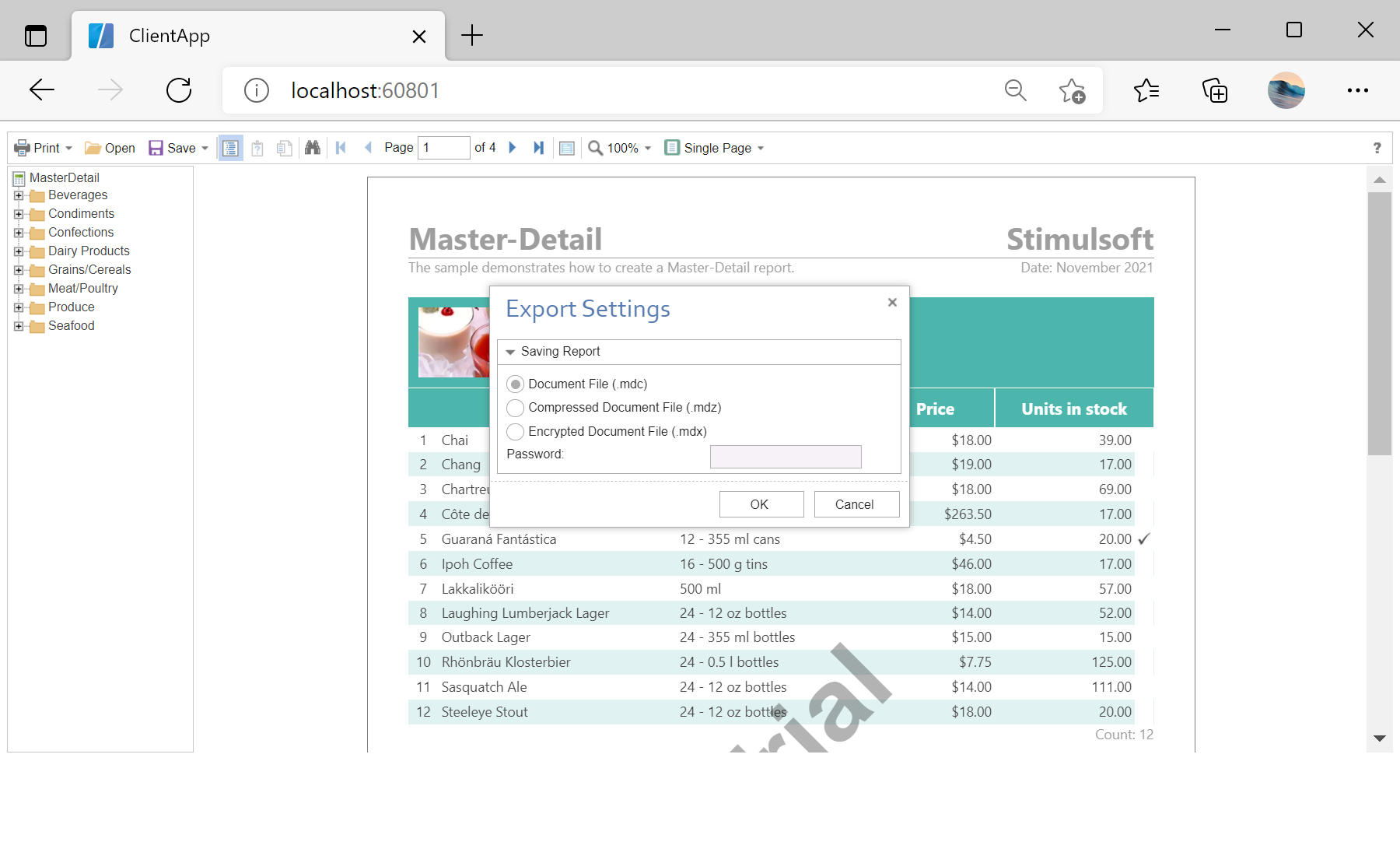
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: