The example shows how you can get the color scheme of the dashboard template and apply it to a website.
First, you should load the dashboard template and get the required page from this template. For example, let's take the first page of the loaded dashboard:
public ActionResult Index(string id = "DashboardChristmas")
{
var report = StiReport.CreateNewDashboard();
report.Load(Server.MapPath($"~/Dashboards/{id}.mrt"));
// Get theme colors from the dashboard page
var dashboard = report.Pages[0] as StiDashboard;
...
Next, you should get the background color of the dashboard page, the background color of the elements and the font color of the elements. To do this, you can use a special
StiDashboardStyleHelper class, which contains the necessary methods for working with theme. The resulting colors are converted to HTML color and saved in the standard
ViewBag collection:
...
ViewBag.DashboardBackHtmlColor = ColorTranslator.ToHtml(
dashboard != null ? StiDashboardStyleHelper.GetDashboardBackColor(dashboard, true) : Color.White);
ViewBag.BackHtmlColor = ColorTranslator.ToHtml(
dashboard != null ? StiDashboardStyleHelper.GetBackColor(dashboard) : Color.White);
ViewBag.ForeHtmlColor = ColorTranslator.ToHtml(
dashboard != null ? StiDashboardStyleHelper.GetForeColor(dashboard) : Color.Black);
// Then use it on the _Layout.cshtml
return View();
}
Now you can use the stored colors as styles for HTML elements in the view:
...
<body style="background: @ViewBag.DashboardBackHtmlColor;">
...
<div class="container" style="color: @ViewBag.ForeHtmlColor;">
...
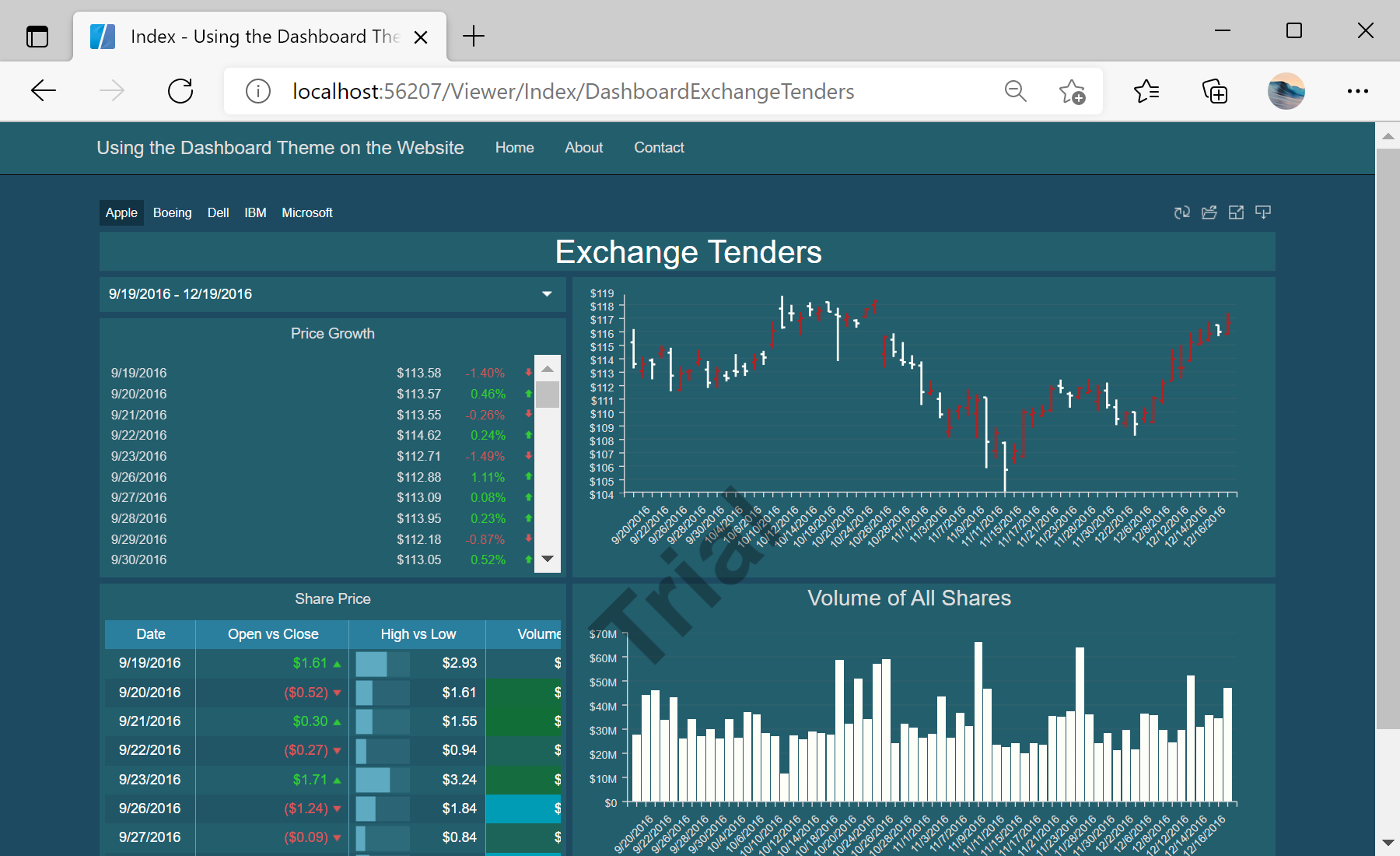
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: