This example illustrates how to add a custom function to the designer and use it in the dashboard template.
First, you need to add the
StiMvcDesigner component to the view page. Also you need to pass the
StiMvcDesignerOptions object to the constructor and set the all required actions:
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcDesigner(new StiMvcDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
DesignerEvent = "DesignerEvent"
}
})
Now you need to open the
DesignerController code and add the resulting methods for the specified actions:
public ActionResult GetReport()
{
// Create the dashboard object
var report = StiReport.CreateNewDashboard();
// Load dashboard template
report.Load(Server.MapPath("~/Dashboards/DashboardChristmas.mrt"));
// Return template to the Designer
return StiMvcDesigner.GetReportResult(report);
}
public ActionResult DesignerEvent()
{
return StiMvcDesigner.DesignerEventResult();
}
Add a custom function in the controller, it must be static. For example, this would be a function
MySum() that sums all the values in the list:
public static decimal MySum(object value)
{
if (!ListExt.IsList(value))
return Stimulsoft.Base.Helpers.StiValueHelper.TryToDecimal(value);
return Stimulsoft.Data.Functions.Funcs.SkipNulls(ListExt.ToList(value))
.TryCastToDecimal()
.Sum();
}
To add a function to the designer's dictionary, it is enough to call the special
StiFunctions.AddFunction() method, this can be done in the static constructor of the controller. In the arguments of this method you should specify all the required parameters - category, function name, description, types of input and return parameters:
static DesignerController()
{
// How to add my function
StiFunctions.AddFunction("MyCategory", "MySum",
"description", typeof(DesignerController),
typeof(decimal), "Calculates a sum of the specified set of values.",
new[] { typeof(object) },
new[] { "values" },
new[] { "A set of values" }).UseFullPath = false;
}
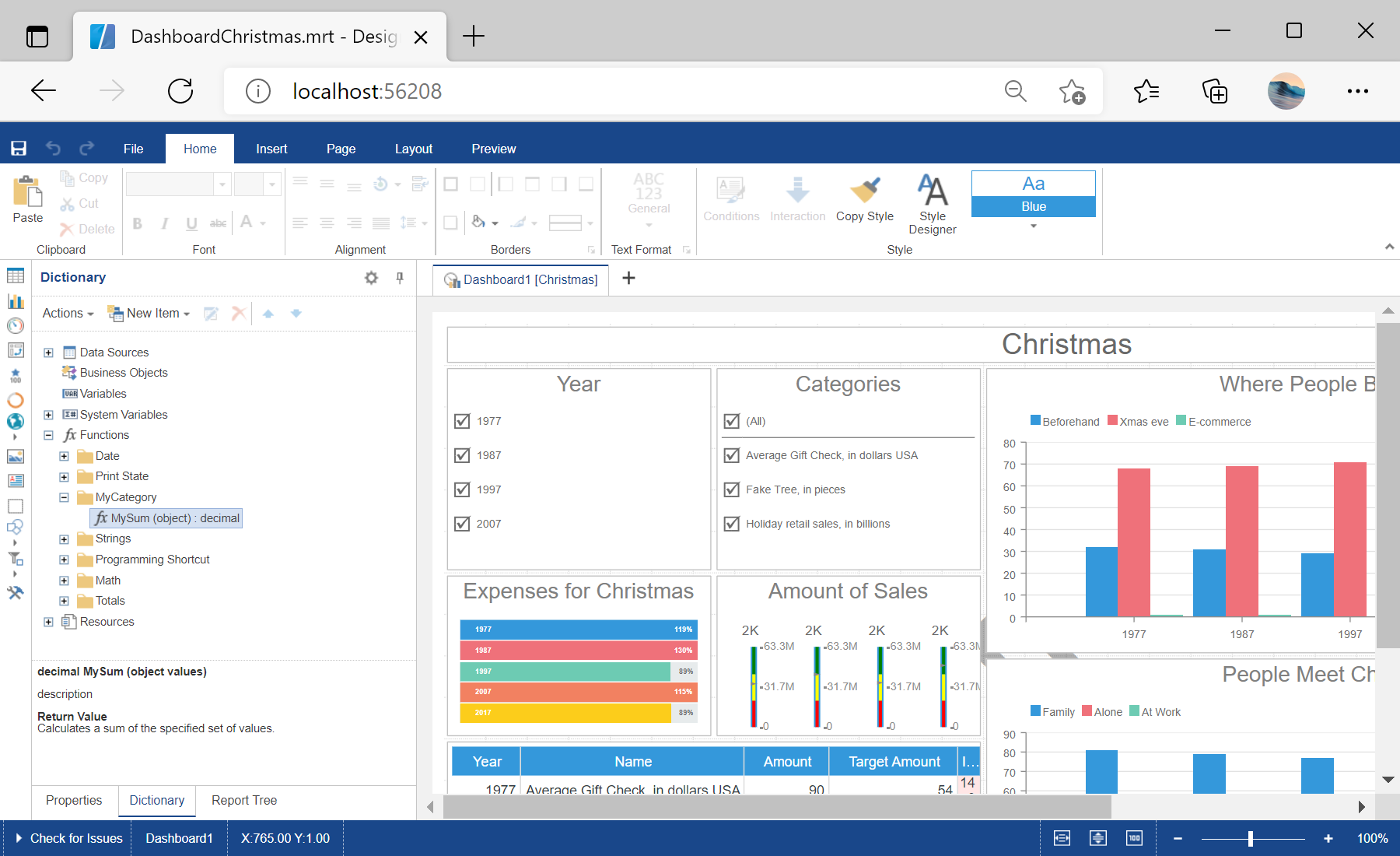
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: