This sample project demonstrates how to show dashboard in the viewer.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Show_Dashboard_in_the_Viewer.Default" %>
<%@ Register assembly="Stimulsoft.Report.Web" namespace="Stimulsoft.Report.Web" tagprefix="cc1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<cc1:StiWebViewer ID="StiWebViewer1" runat="server"
OnGetReport="StiWebViewer1_GetReport" />
</form>
</body>
</html>
Use
Load() method to load dashboard template. Then, assign it to the viewer:
protected void StiWebViewer1_GetReport(object sender, Stimulsoft.Report.Web.StiReportDataEventArgs e)
{
string dashboardPath = Server.MapPath("Dashboards/DashboardChristmas.mrt");
var report = StiReport.CreateNewDashboard();
report.Load(dashboardPath);
e.Report = report;
}
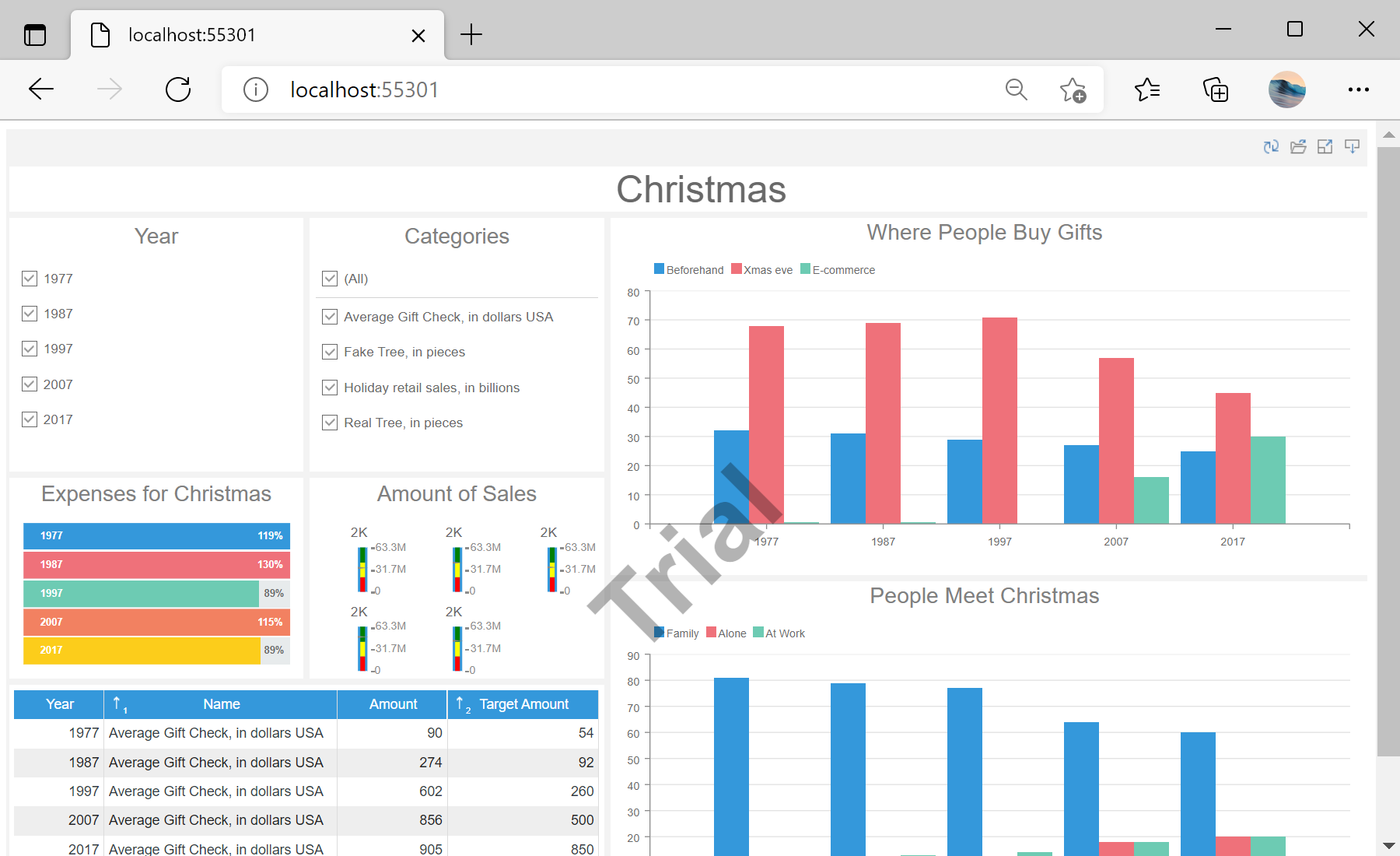
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: