This example shows how to handle exported dashboards in a Stimulsoft Viewer for PHP. First, include the Stimulsoft libraries:
<?php
require_once '../vendor/autoload.php';
use Stimulsoft\Events\StiExportEventArgs;
use Stimulsoft\Report\StiReport;
use Stimulsoft\StiResult;
use Stimulsoft\Viewer\StiViewer;
?>
Create a Viewer object and set JavaScript options, such as the relative path and adding a favicon:
$viewer = new StiViewer();
$viewer->javascript->relativePath = '../';
$viewer->javascript->appendHead('<link rel="shortcut icon" href="/../favicon.ico" type="image/x-icon">');
Define viewer events before processing. In this example,
onEndExportReport is used to save the exported dashboard file on the server:
$viewer->onEndExportReport = function (StiExportEventArgs $args) {
// Getting the file name with the extension
$reportName = $args->fileName;
if (substr($reportName, -strlen($args->fileExtension) - 1) !== '.' . $args->fileExtension)
$reportName .= '.' . $args->fileExtension;
// If the dashboard snapshot is saved, add it to the file name
if ($args->fileExtension == 'mrt') {
$lastDotPos = strrpos($reportName, '.');
$reportName = substr($reportName, 0, $lastDotPos) . "-snapshot." . substr($reportName, $lastDotPos + 1);
}
// Saving the exported file in the 'reports' folder
$reportPath = "../reports/$reportName";
file_put_contents($reportPath, base64_decode($args->data));
// Return success or error message
return StiResult::getSuccess("The exported dashboard has been successfully saved to '$reportPath' file.");
};
Process viewer requests on the server side using
handler->process():
$viewer->handler->process();
Create a dashboard object, load the template using
loadFile(), and assign it to the viewer:
$report = new StiReport();
$report->loadFile('../reports/Christmas.mrt');
$viewer->report = $report;
Finally, render the visual part of the viewer as a prepared HTML page using
printHtml():
$viewer->printHtml();
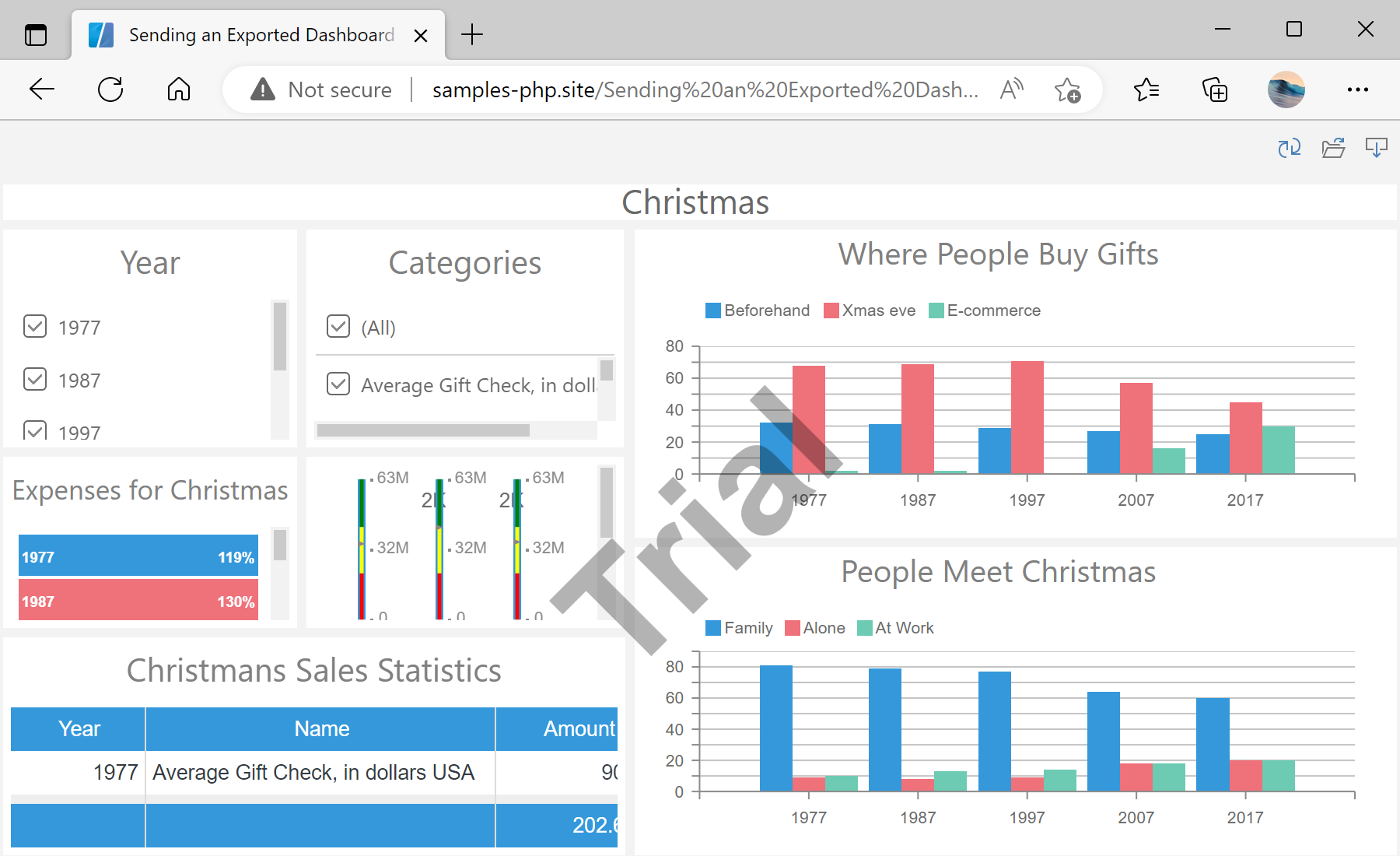
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: