This example shows how to integrate the dashboard viewer into an Angular application. First of all, load scripts:
import { Stimulsoft } from 'stimulsoft-dashboards-js/Scripts/stimulsoft.viewer'
Then, create a component:
@Component({
selector: 'app-root',
template: `<div>
<h2>Stimulsoft Dashboards.JS Viewer</h2>
<div id="viewer"></div>
</div>`
encapsulation: ViewEncapsulation.None
})
...
After that, create
AppComponent class with the dashboard viewer integration:
...
export class AppComponent {
viewer = new Stimulsoft.Viewer.StiViewer(undefined, 'StiViewer', false);
report = Stimulsoft.Report.StiReport.createNewDashboard();
ngOnInit() {
console.log('Loading Viewer view');
this.http.get('dashboard/DashboardChristmas.mrt', {
responseType: 'text'
}).subscribe(data => {
console.log('Load dashboard from url');
this.report.loadDocument(data);
this.viewer.report = this.report;
console.log('Rendering the viewer to selected element');
this.viewer.renderHtml('viewer');
});
}
...
Finally, call
constructor():
...
constructor(private http: HttpClient) {
}
}
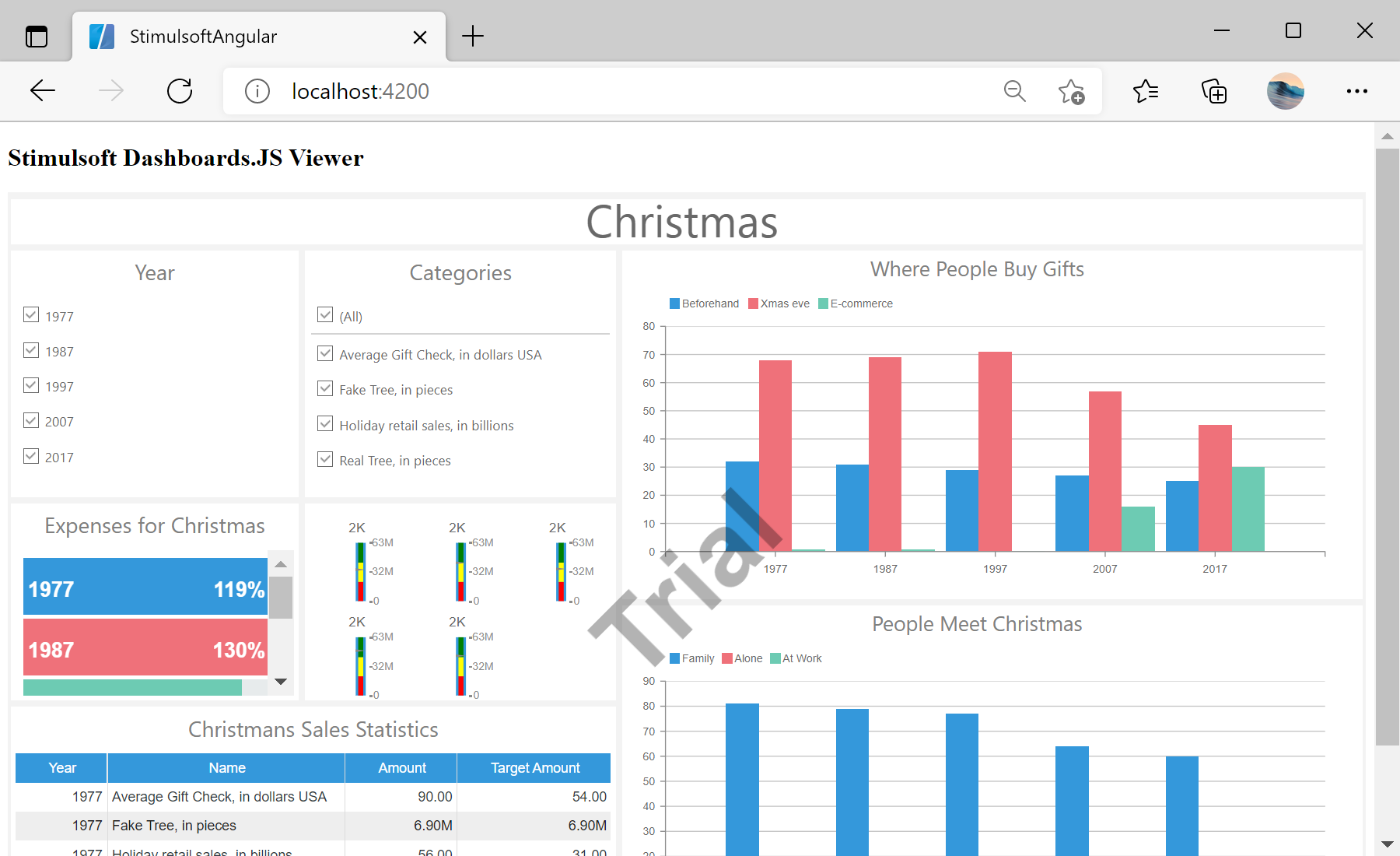
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: