This example illustrates how to add a custom function to the designer and use it in the dashboard template.
First, you need to add the
StiBlazorDesigner component to the view page. Next, register new function:
@using Stimulsoft.Report.Blazor;
...
<StiBlazorDesigner Report="@Report" Theme="StiDesignerTheme.Office2013LightGrayCarmine"></StiBlazorDesigner>
...
// Register function
StiFunctions.AddFunction("MyCategory", "MySum",
"description", typeof(CustomFunction),
typeof(decimal), "Calculates a sum of the specified set of values.",
new[] { typeof(object) },
new[] { "values" },
new[] { "A set of values" }).UseFullPath = false;
...
Finally, create dashboard object and load the dashboard template:
...
// Create dashboard object
this.Report = StiReport.CreateNewDashboard();
// Load dashboard template
var dashboardBytes = await Http.GetByteArrayAsync("Dashboards/DashboardChristmas.mrt");
this.Report.Load(dashboardBytes);
...
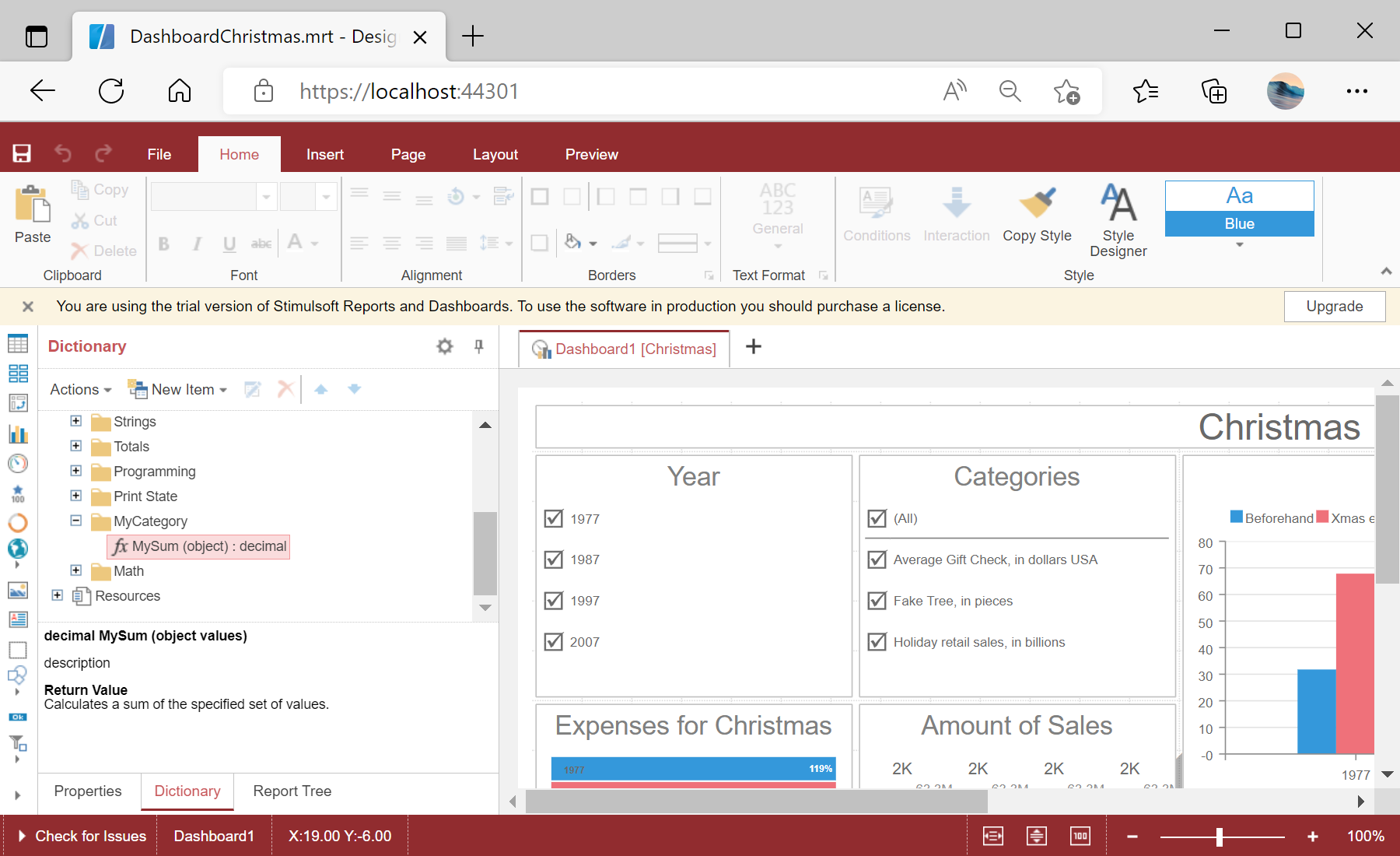
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: