Let’s proceed our learning the component StiWebViewerFx - StiWebViewerFx localization. Localize means to adapt it to your language.
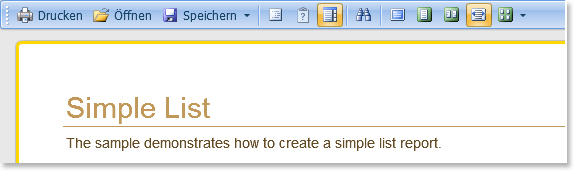
To localize the component StiWebViewerFx to another language, you must copy the required localization xml files to a server into a folder Localization. For example, select de.xml file from a folder of the product installation, copy it to your server, then specify the name of the localization as a value of the Localization property of the component WebViewerFx:


One factor in the success of the report designing is its visual appearance. Simply speaking, you should enjoy the work with our product. After all, if you enjoy work, it becomes much more productive!
Consider using themes in WebViewerFx, because this feature allows you to bring the report closer to your users and easily embed reports into your application.
Thanks to the component StiWebViewerFx you can change the viewer theme. Three themes are available. To change your theme, you must use the ThemeName property. For example, ThemeName="Black".

It is absolutely logical that WebViewerFx, like any quality component, can be customized to fit your needs. A great variety of settings, and they allow you to change many of the elements that makes this component flexible in use. All the main settings are in a special static class StiWebViewerFxOptions. So now WebViewerFx settings:
Relation
• The ClientRequestTimeout property sets time (in seconds) that the client side will wait for the response from the server side. The default value is 10 seconds;
• The ClientRepeatCount property sets the number of repeats of requests of the server side to the client side, when getting errors of obtaining data. The default value is 2 repeats;
• The RelativeUrls property allows using the relative Url. If the RelativeUrls is set to false, then the absolute Url is used. If the RelativeUrls is set to true, then the relative Url is used. By default, the value is set to false. A sample of the absolute and relative Urls is shown below:
http://localhost:4444/WebDesignerDemo/WebDesigner.aspx is an absolute Url, the RelativeUrls property is set to false;
/WebDesignerDemo/WebDesigner.aspx is a relative Url, the RelativeUrls property is set to true.
Zooming
The group of static properties Zoom has one static property StiZoomMode. Depending on the values of this property it is possible to set report template zoom. This property has the following values: PageWidth, PageHeight, OnePage, Zoom25, Zoom50, Zoom75, Zoom100, Zoom150, Zoom200.
• The Default value sets previously saved report zoom in WebViewerFx. So, if a report was saved with 37% zoom then, when opening it the next time, the report is shown in 37% zoom;
• The PageWidth value sets zoom by Page Width. So the width of the report template matches the width of the web viewer window;
• The OnePage value sets zoom by One Page. So the entire page of the report template fits in the window of the web viewer;
• The TwoPages value sets zoom by Two Pages. So two report pages will be shown by width and height in the WebViewerFx;
• The Zoom25, Zoom50, Zoom75, Zoom100, Zoom150, Zoom200 value sets zoom level of the report template which is 25%, 50%, 75%, 100%, 150%, 200%.
Toolbar
A group of StiWebViewerFxOptions.Toolbar static properties of the WebViewerFx is described below:
• The ShowZoom property is used to show/hide the zoom panel. If the ShowZoom property is set to true, then the Zoom panel is displayed. If the ShowZoom property is set to false, then the Zoom panel is not displayed. By default this property is set to true;
• The ShowPrintButton property is used to show/hide the Print button. If the ShowPrintButton property is set to true, then the Print button is shown. If the ShowPrintButton property is set to true, then the Print button is hidden. By default this property is set to true;
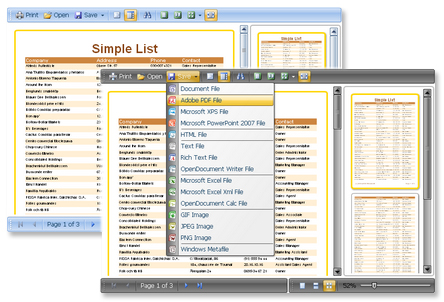
• The ShowOpenButton property is used to show/hide the Open button. If the ShowOpenButton property is set to true, then the Open button is shown. If the ShowOpenButton property is set to true, then the Open button is hidden. By default this property is set to true;
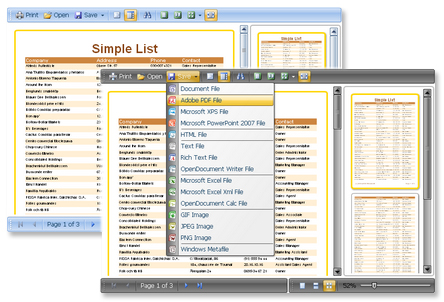
• The ShowSaveButton property is used to show/hide the Save button. If the ShowSaveButton property is set to true, then the Save button is shown. If the ShowSaveButton property is set to true, then the Save button is hidden. By default this property is set to true;
• The ShowSendEMailButton property is used to show/hide the SendEMail button. If the ShowSendEMailButton property is set to true, then the SendEMail button is shown. If the ShowSendEMailButton property is set to true, then the SendEMail button is hidden. By default this property is set to true;
• The ShowPageNewButton property is used to show/hide the Page New button. If the ShowPageNewButton property is set to true, then the Page New button is shown. If the ShowPageNewButton property is set to true, then the Page New button is hidden. By default this property is set to true;
• The ShowPageDeleteButton property is used to show/hide the Page Delete button. If the ShowPageDeleteButton property is set to true, then the Page Delete button is shown. If the ShowPageDeleteButton property is set to true, then the Page Delete button is hidden. By default this property is set to true;
• The ShowPageSizeButton property is used to show/hide the Page Size button. If the ShowPageSizeButton property is set to true, then the Page Size button is shown. If the ShowPageSizeButton property is set to true, then the Page Size button is hidden. By default this property is set to true;
• The ShowBookmarksButton property is used to show/hide the Bookmarks button. If the ShowBookmarksButton property is set to true, then the Bookmarks button is shown. If the ShowBookmarksButton property is set to true, then the Bookmarks button is hidden. By default this property is set to true;
• The ShowThumbnailsButton property is used to show/hide the Thumbnails button. If the ShowThumbnailsButton property is set to true, then the Thumbnails button is shown. If the ShowThumbnailsButton property is set to true, then the Thumbnails button is hidden. By default this property is set to true;
• The ShowFindButton property is used to show/hide the Find button. If the ShowFindButton property is set to true, then the Find button is shown. If the ShowFindButton property is set to true, then the Find button is hidden. By default this property is set to true;
• The ShowEditButton property is used to show/hide the Edit button. If the ShowEditButton property is set to true, then the Edit button is shown. If the ShowEditButton property is set to true, then the Edit button is hidden. By default this property is set to true;
• The ShowFirstPageButton property is used to show/hide the First Page button. If the ShowFirstPageButton property is set to true, then the First Page button is shown. If the ShowFirstPageButton property is set to true, then the First Page button is hidden. By default this property is set to true;
• The ShowPreviousPageButton property is used to show/hide the Previous Page button. If the ShowPreviousPageButton property is set to true, then the Previous Page button is shown. If the ShowPreviousPageButton property is set to true, then the Previous Page button is hidden. By default this property is set to true;
• The ShowGoToPageButton property is used to show/hide the Go to Page button. If the ShowGoToPageButton property is set to true, then the Go to Page button is shown. If the ShowGoToPageButton property is set to true, then the Go to Page button is hidden. By default this property is set to true;
• The ShowNextPageButton property is used to show/hide the Next Page button. If the ShowNextPageButton property is set to true, then the Next Page button is shown. If the ShowNextPageButton property is set to true, then the Next Page button is hidden. By default this property is set to true;
• The ShowLastPageButton property is used to show/hide the Last Page button. If the ShowLastPageButton property is set to true, then the Last Page button is shown. If the ShowLastPageButton property is set to true, then the Last Page button is hidden. By default this property is set to true;
• The ShowPageViewModeSingleButton property is used to show/hide the Single Page button. If the ShowPageViewModeSingleButton property is set to true, then the Single Page button is shown. If the ShowPageViewModeSingleButton property is set to true, then the Single Page button is hidden. By default this property is set to true;
• The ShowPageViewModeContinuousButton property is used to show/hide the Continuous button. If the ShowPageViewModeContinuousButton property is set to true, then the Continuous button is shown. If the ShowPageViewModeContinuousButton property is set to true, then the Continuous button is hidden. By default this property is set to true;
• The ShowPageViewModeMultipleButton property is used to show/hide the Multiple Pages button. If the ShowPageViewModeMultipleButton property is set to true, then the Multiple Pages button is shown. If the ShowPageViewModeMultipleButton property is set to true, then the Multiple Pages button is hidden. By default this property is set to true;
To localize the component StiWebViewerFx to another language, you must copy the required localization xml files to a server into a folder Localization. For example, select de.xml file from a folder of the product installation, copy it to your server, then specify the name of the localization as a value of the Localization property of the component WebViewerFx:
<cc1:StiWebViewerFx ID="StiWebViewerFx1" runat="server" Localization="en" />

One factor in the success of the report designing is its visual appearance. Simply speaking, you should enjoy the work with our product. After all, if you enjoy work, it becomes much more productive!
Consider using themes in WebViewerFx, because this feature allows you to bring the report closer to your users and easily embed reports into your application.
Thanks to the component StiWebViewerFx you can change the viewer theme. Three themes are available. To change your theme, you must use the ThemeName property. For example, ThemeName="Black".

It is absolutely logical that WebViewerFx, like any quality component, can be customized to fit your needs. A great variety of settings, and they allow you to change many of the elements that makes this component flexible in use. All the main settings are in a special static class StiWebViewerFxOptions. So now WebViewerFx settings:
Relation
• The ClientRequestTimeout property sets time (in seconds) that the client side will wait for the response from the server side. The default value is 10 seconds;
• The ClientRepeatCount property sets the number of repeats of requests of the server side to the client side, when getting errors of obtaining data. The default value is 2 repeats;
• The RelativeUrls property allows using the relative Url. If the RelativeUrls is set to false, then the absolute Url is used. If the RelativeUrls is set to true, then the relative Url is used. By default, the value is set to false. A sample of the absolute and relative Urls is shown below:
http://localhost:4444/WebDesignerDemo/WebDesigner.aspx is an absolute Url, the RelativeUrls property is set to false;
/WebDesignerDemo/WebDesigner.aspx is a relative Url, the RelativeUrls property is set to true.
Zooming
The group of static properties Zoom has one static property StiZoomMode. Depending on the values of this property it is possible to set report template zoom. This property has the following values: PageWidth, PageHeight, OnePage, Zoom25, Zoom50, Zoom75, Zoom100, Zoom150, Zoom200.
• The Default value sets previously saved report zoom in WebViewerFx. So, if a report was saved with 37% zoom then, when opening it the next time, the report is shown in 37% zoom;
• The PageWidth value sets zoom by Page Width. So the width of the report template matches the width of the web viewer window;
• The OnePage value sets zoom by One Page. So the entire page of the report template fits in the window of the web viewer;
• The TwoPages value sets zoom by Two Pages. So two report pages will be shown by width and height in the WebViewerFx;
• The Zoom25, Zoom50, Zoom75, Zoom100, Zoom150, Zoom200 value sets zoom level of the report template which is 25%, 50%, 75%, 100%, 150%, 200%.
Toolbar
A group of StiWebViewerFxOptions.Toolbar static properties of the WebViewerFx is described below:
• The ShowZoom property is used to show/hide the zoom panel. If the ShowZoom property is set to true, then the Zoom panel is displayed. If the ShowZoom property is set to false, then the Zoom panel is not displayed. By default this property is set to true;
• The ShowPrintButton property is used to show/hide the Print button. If the ShowPrintButton property is set to true, then the Print button is shown. If the ShowPrintButton property is set to true, then the Print button is hidden. By default this property is set to true;
• The ShowOpenButton property is used to show/hide the Open button. If the ShowOpenButton property is set to true, then the Open button is shown. If the ShowOpenButton property is set to true, then the Open button is hidden. By default this property is set to true;
• The ShowSaveButton property is used to show/hide the Save button. If the ShowSaveButton property is set to true, then the Save button is shown. If the ShowSaveButton property is set to true, then the Save button is hidden. By default this property is set to true;
• The ShowSendEMailButton property is used to show/hide the SendEMail button. If the ShowSendEMailButton property is set to true, then the SendEMail button is shown. If the ShowSendEMailButton property is set to true, then the SendEMail button is hidden. By default this property is set to true;
• The ShowPageNewButton property is used to show/hide the Page New button. If the ShowPageNewButton property is set to true, then the Page New button is shown. If the ShowPageNewButton property is set to true, then the Page New button is hidden. By default this property is set to true;
• The ShowPageDeleteButton property is used to show/hide the Page Delete button. If the ShowPageDeleteButton property is set to true, then the Page Delete button is shown. If the ShowPageDeleteButton property is set to true, then the Page Delete button is hidden. By default this property is set to true;
• The ShowPageSizeButton property is used to show/hide the Page Size button. If the ShowPageSizeButton property is set to true, then the Page Size button is shown. If the ShowPageSizeButton property is set to true, then the Page Size button is hidden. By default this property is set to true;
• The ShowBookmarksButton property is used to show/hide the Bookmarks button. If the ShowBookmarksButton property is set to true, then the Bookmarks button is shown. If the ShowBookmarksButton property is set to true, then the Bookmarks button is hidden. By default this property is set to true;
• The ShowThumbnailsButton property is used to show/hide the Thumbnails button. If the ShowThumbnailsButton property is set to true, then the Thumbnails button is shown. If the ShowThumbnailsButton property is set to true, then the Thumbnails button is hidden. By default this property is set to true;
• The ShowFindButton property is used to show/hide the Find button. If the ShowFindButton property is set to true, then the Find button is shown. If the ShowFindButton property is set to true, then the Find button is hidden. By default this property is set to true;
• The ShowEditButton property is used to show/hide the Edit button. If the ShowEditButton property is set to true, then the Edit button is shown. If the ShowEditButton property is set to true, then the Edit button is hidden. By default this property is set to true;
• The ShowFirstPageButton property is used to show/hide the First Page button. If the ShowFirstPageButton property is set to true, then the First Page button is shown. If the ShowFirstPageButton property is set to true, then the First Page button is hidden. By default this property is set to true;
• The ShowPreviousPageButton property is used to show/hide the Previous Page button. If the ShowPreviousPageButton property is set to true, then the Previous Page button is shown. If the ShowPreviousPageButton property is set to true, then the Previous Page button is hidden. By default this property is set to true;
• The ShowGoToPageButton property is used to show/hide the Go to Page button. If the ShowGoToPageButton property is set to true, then the Go to Page button is shown. If the ShowGoToPageButton property is set to true, then the Go to Page button is hidden. By default this property is set to true;
• The ShowNextPageButton property is used to show/hide the Next Page button. If the ShowNextPageButton property is set to true, then the Next Page button is shown. If the ShowNextPageButton property is set to true, then the Next Page button is hidden. By default this property is set to true;
• The ShowLastPageButton property is used to show/hide the Last Page button. If the ShowLastPageButton property is set to true, then the Last Page button is shown. If the ShowLastPageButton property is set to true, then the Last Page button is hidden. By default this property is set to true;
• The ShowPageViewModeSingleButton property is used to show/hide the Single Page button. If the ShowPageViewModeSingleButton property is set to true, then the Single Page button is shown. If the ShowPageViewModeSingleButton property is set to true, then the Single Page button is hidden. By default this property is set to true;
• The ShowPageViewModeContinuousButton property is used to show/hide the Continuous button. If the ShowPageViewModeContinuousButton property is set to true, then the Continuous button is shown. If the ShowPageViewModeContinuousButton property is set to true, then the Continuous button is hidden. By default this property is set to true;
• The ShowPageViewModeMultipleButton property is used to show/hide the Multiple Pages button. If the ShowPageViewModeMultipleButton property is set to true, then the Multiple Pages button is shown. If the ShowPageViewModeMultipleButton property is set to true, then the Multiple Pages button is hidden. By default this property is set to true;