Hello everyone! We continue the series of articles dedicated to the report designer components. Our last article was about the Text element, its functionality, and its use for designing dashboards. In this article, we will talk about the Panel element.
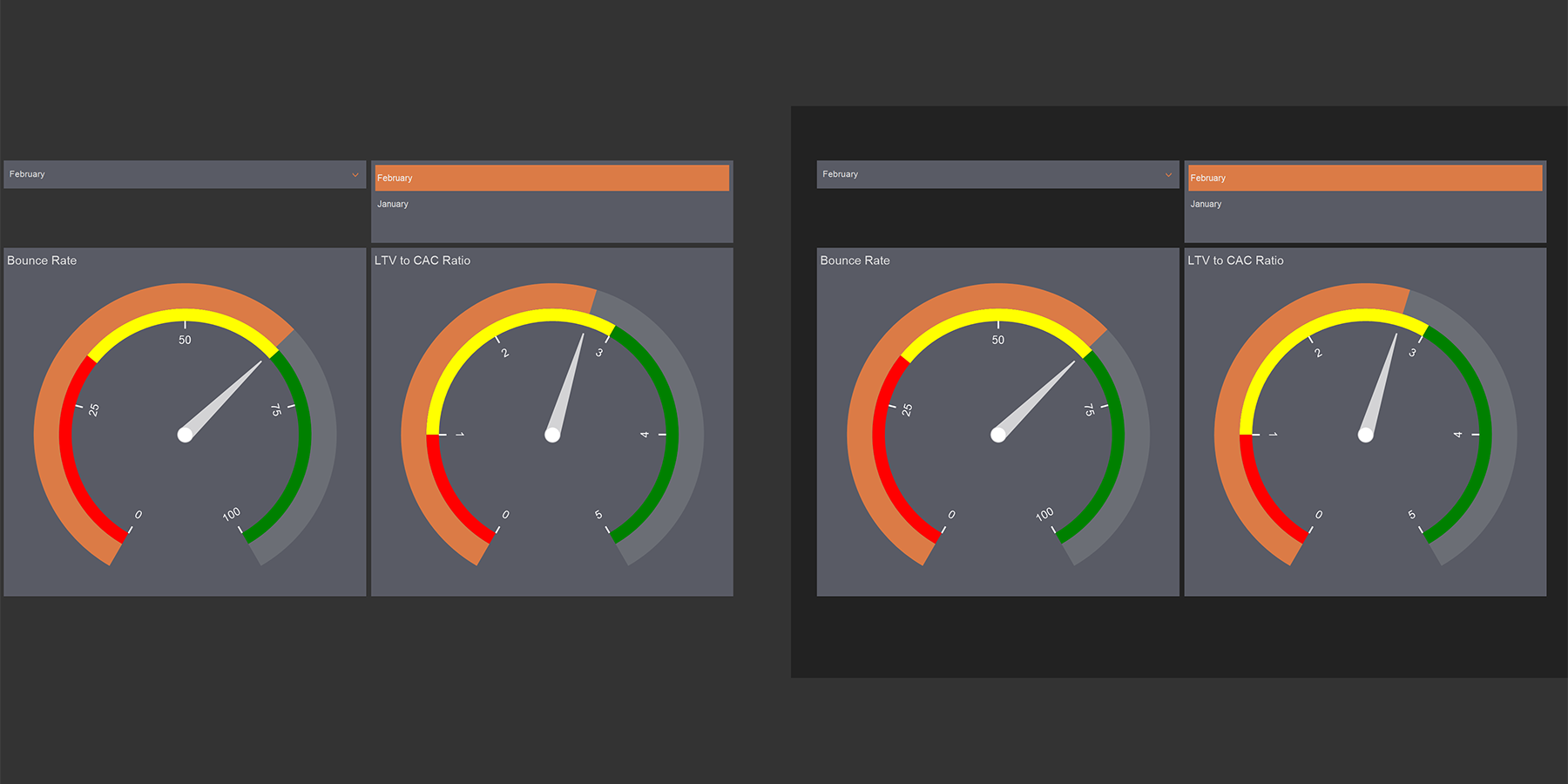
When the panel is disabled (Properties -> Behavior -> Enabled -> False), all elements placed on it, will not be displayed in the view mode.
Also, you can customize the design for the Panel and the elements added to it.


Here you can specify and customize the Text tab:
The Image tab:
Add some graphic elements for a pattern (the Interlacing tab):
Panel
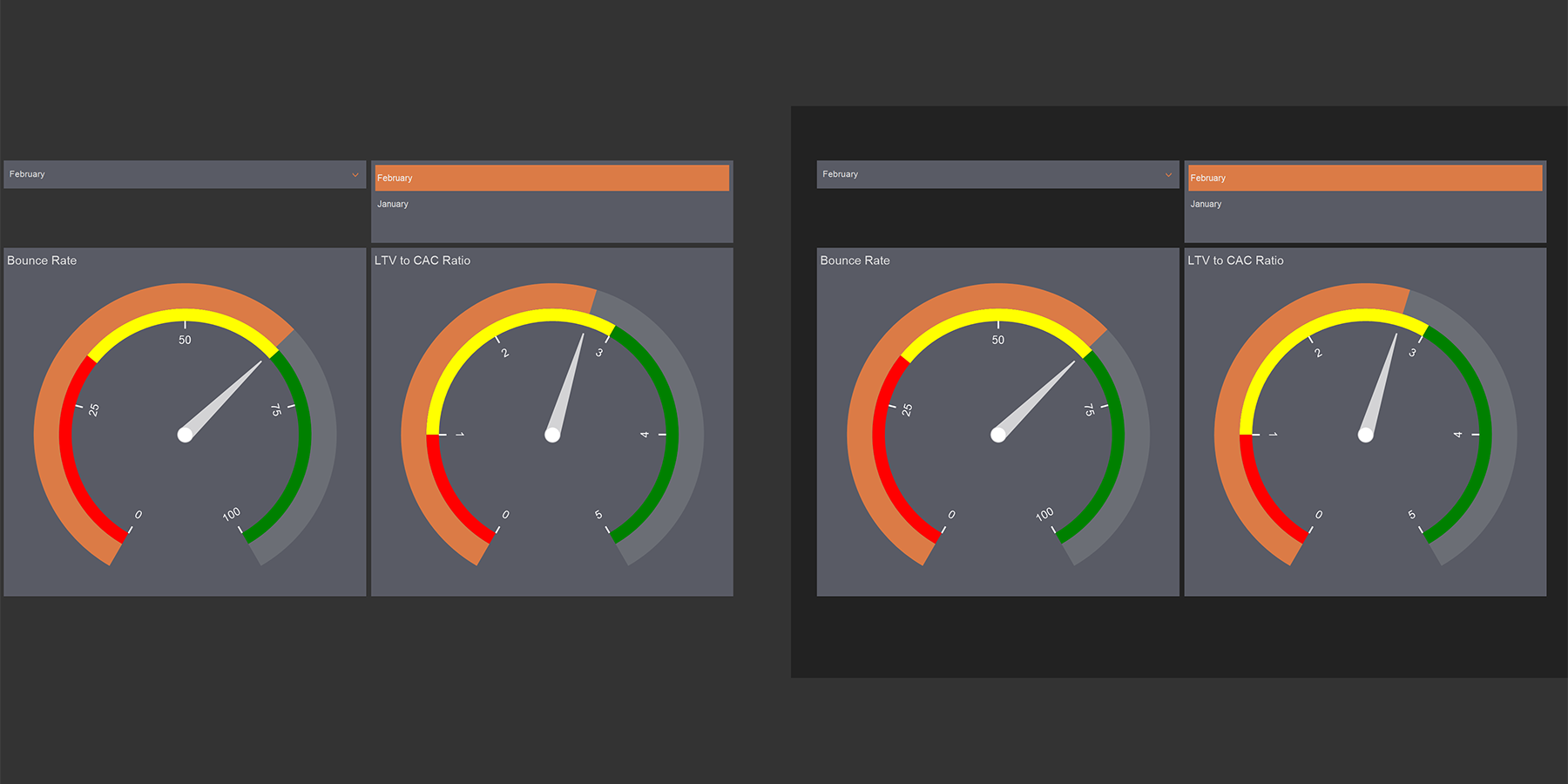
When creating a dashboard, the Panel element is used as a container for other elements. You can place one or more elements on one panel and use a single background and/or watermark for them. Use caseWhen the panel is disabled (Properties -> Behavior -> Enabled -> False), all elements placed on it, will not be displayed in the view mode.

An example of using the Panel for multiple elements
Also, you can customize the design for the Panel and the elements added to it.
Panel Style
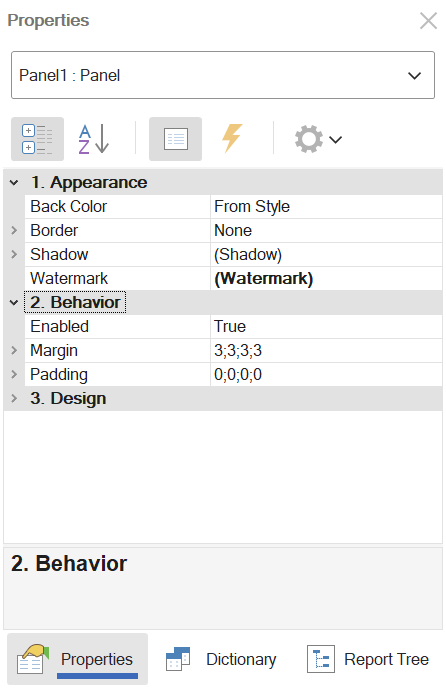
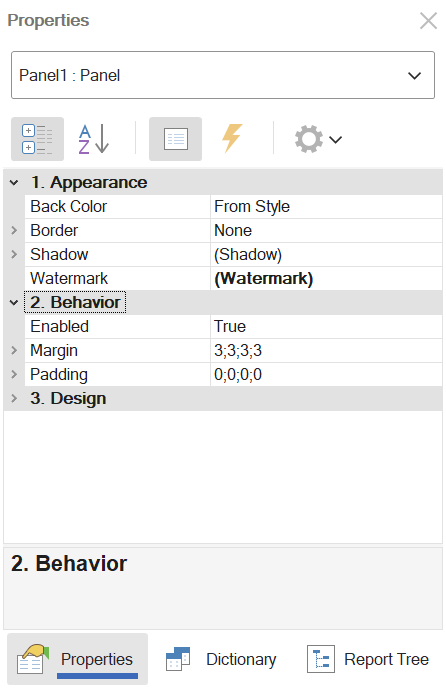
The properties panel has settings that allow you to style the elements that are put in the Panel. For example, you can set background color and border for them: choose the color and style, and specify the size. You can also adjust the shadow of the elements, padding, and add and customize a watermark. Please read about this below.
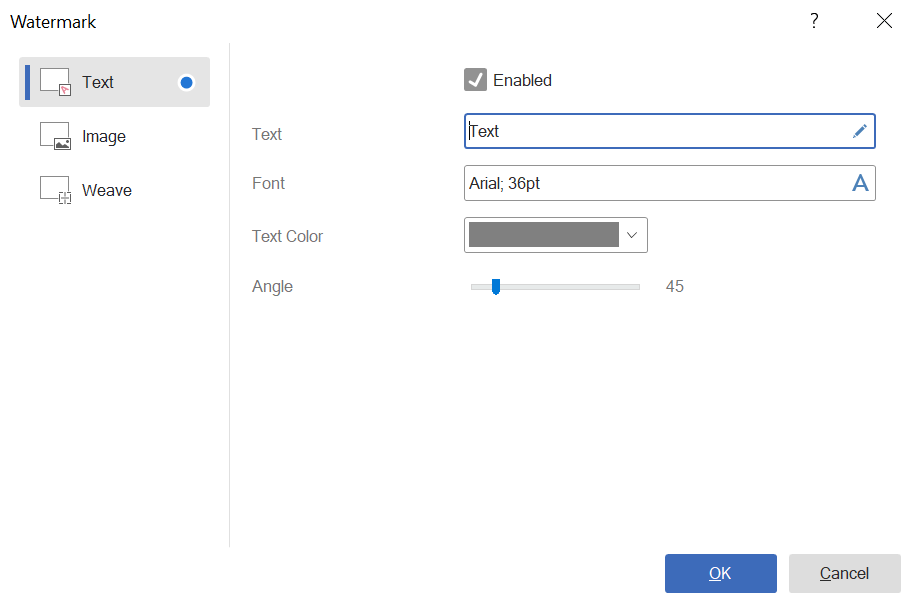
Adding and Setting up a Watermark
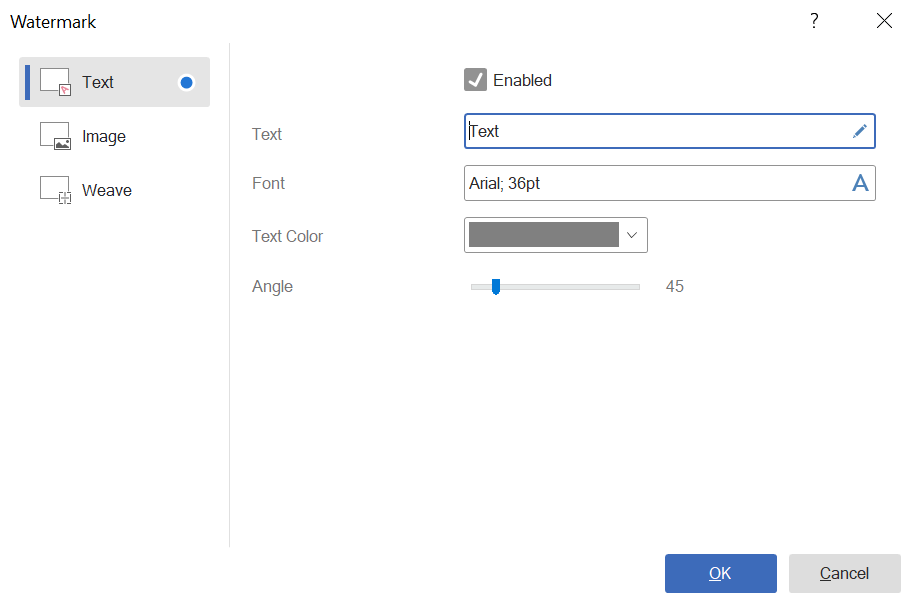
Some time ago, we added functionality for dashboard design, including the use of a watermark. Apart from the dashboard watermark, you can set up a watermark for the panel.
Here you can specify and customize the Text tab:
- change the font;
- choose a color;
- set the txt rotation angle.
The Image tab:
- upload a graphic file;
- adjust its transparency, alignment, and scale.
Add some graphic elements for a pattern (the Interlacing tab):
- select the main and additional icons from the existing list;
- customize the color and size of the icon;
- increase/decrease the distance between the icons on the pattern.
If you have questions regarding this article and the Panel element, feel free to contact us. We will be glad to help you.


