We are pleased to announce the release of the new version Stimulsoft Reports 2018.3 which is now available for download. We have prepared a number of changes that you will be able to immediately use in your projects. The most important changes are the brand new products Dashboards.WIN and Dashboards.WEB, the Data Transformation tool etc.
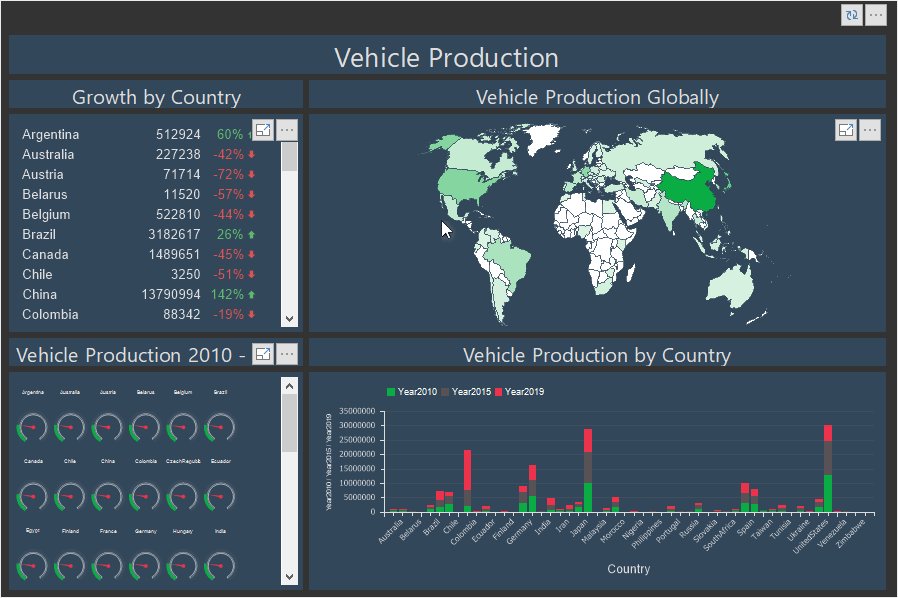
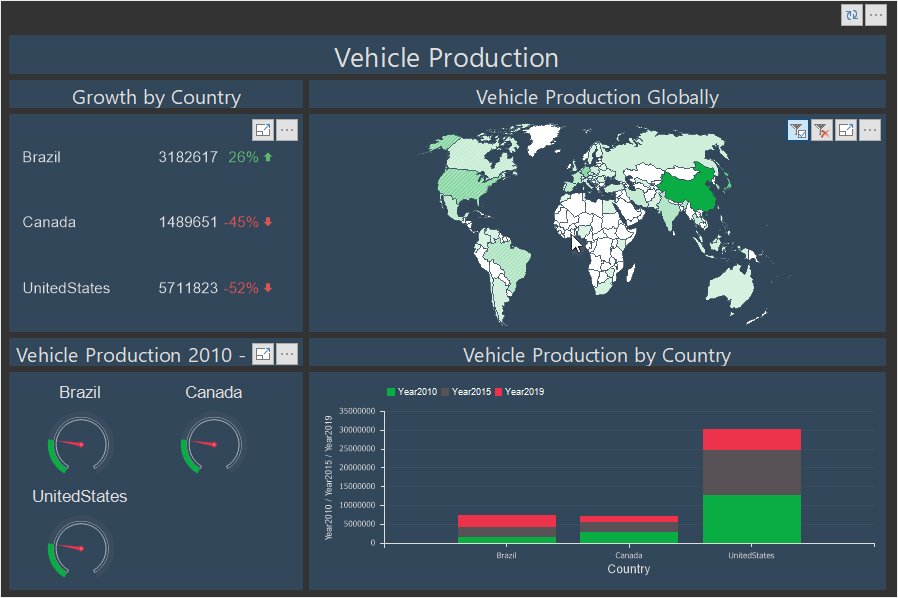
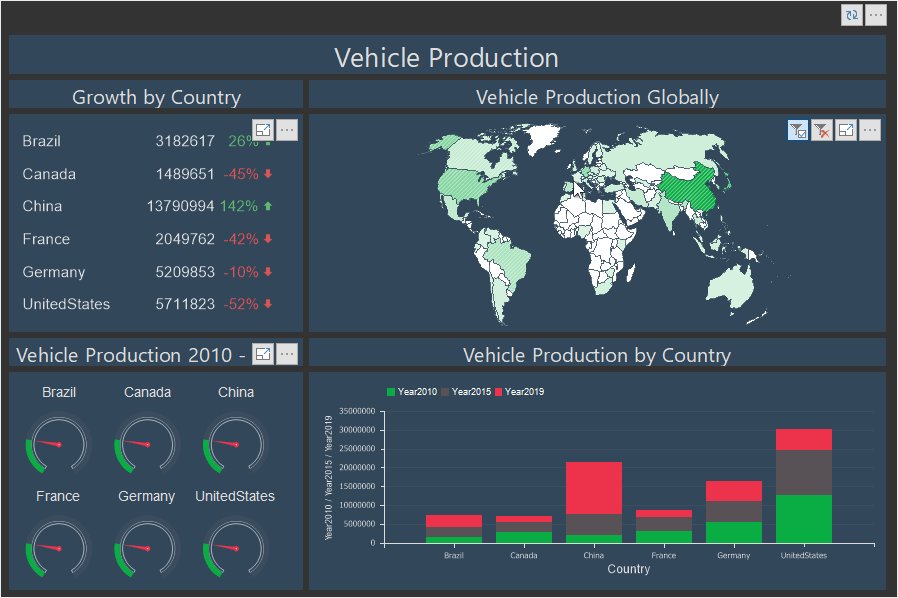
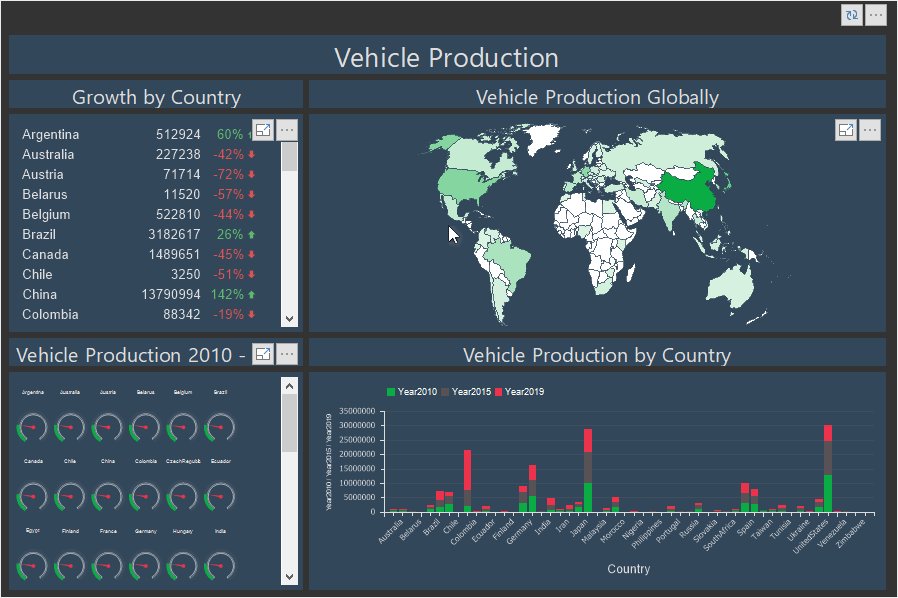
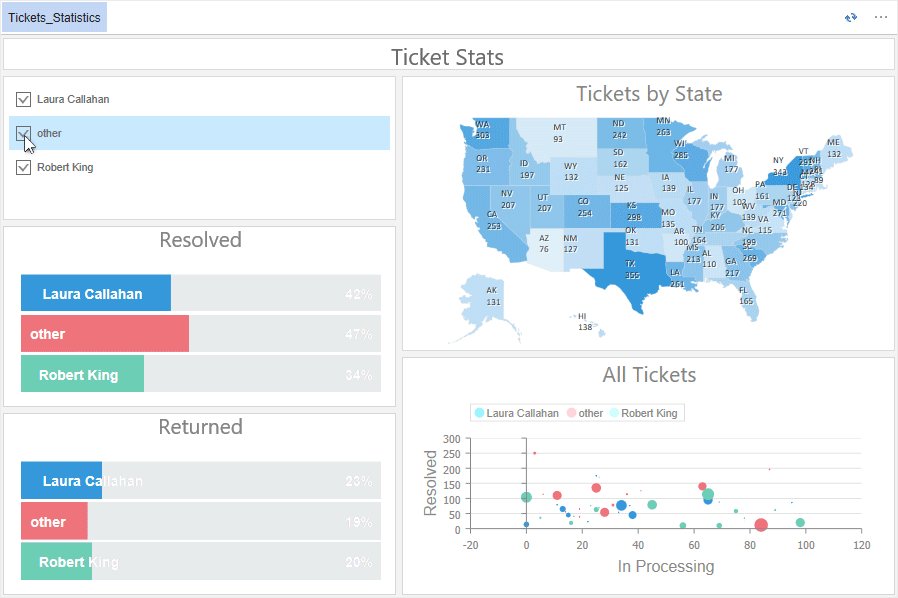
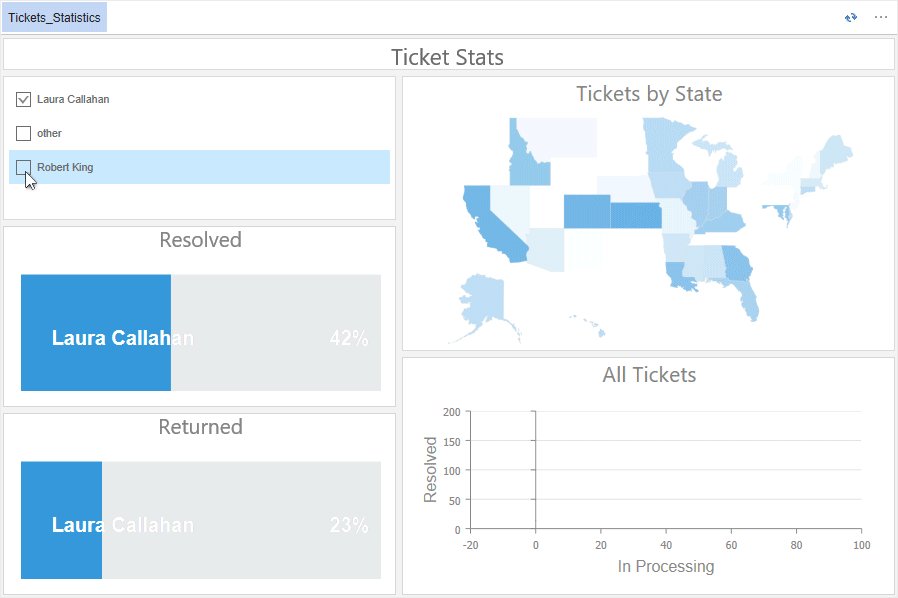
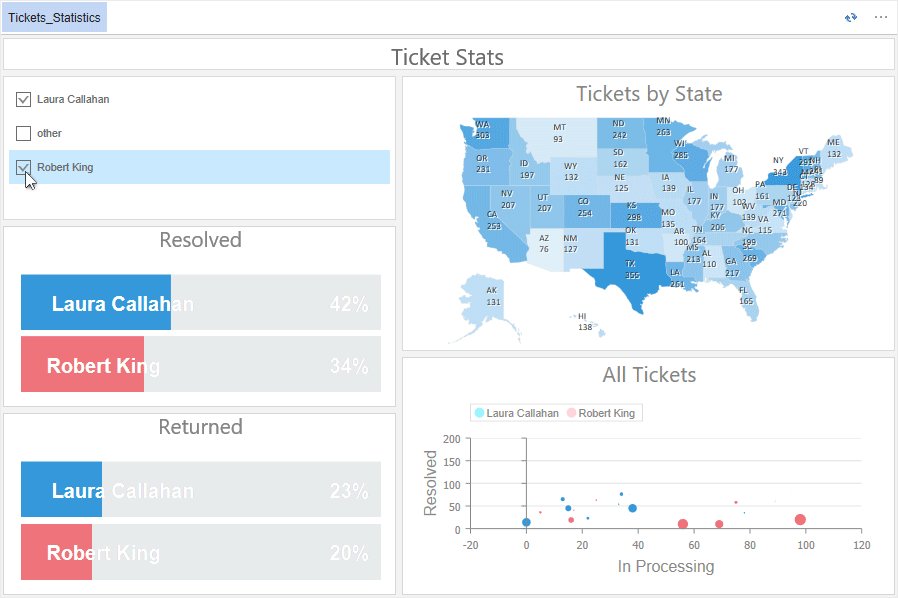
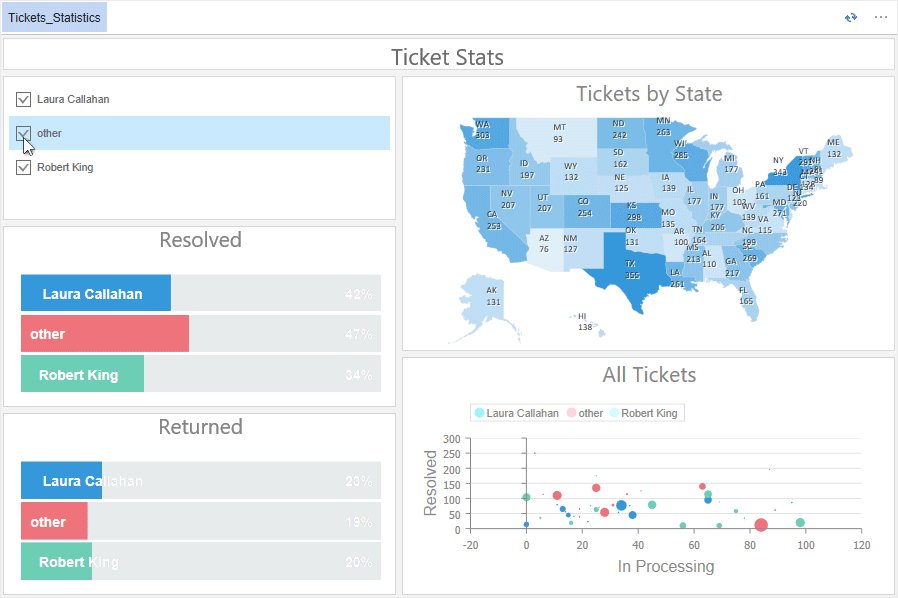
The new product Dashboards.WIN
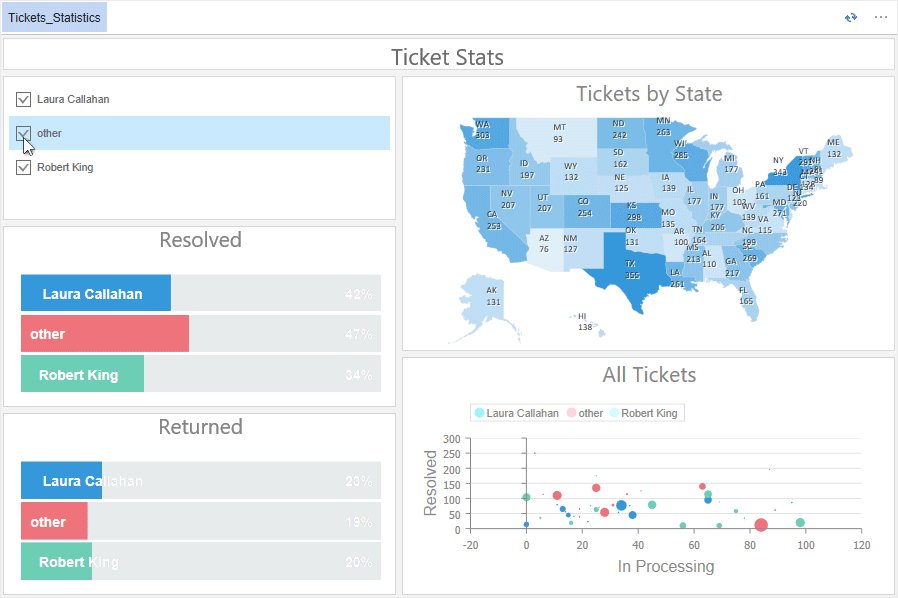
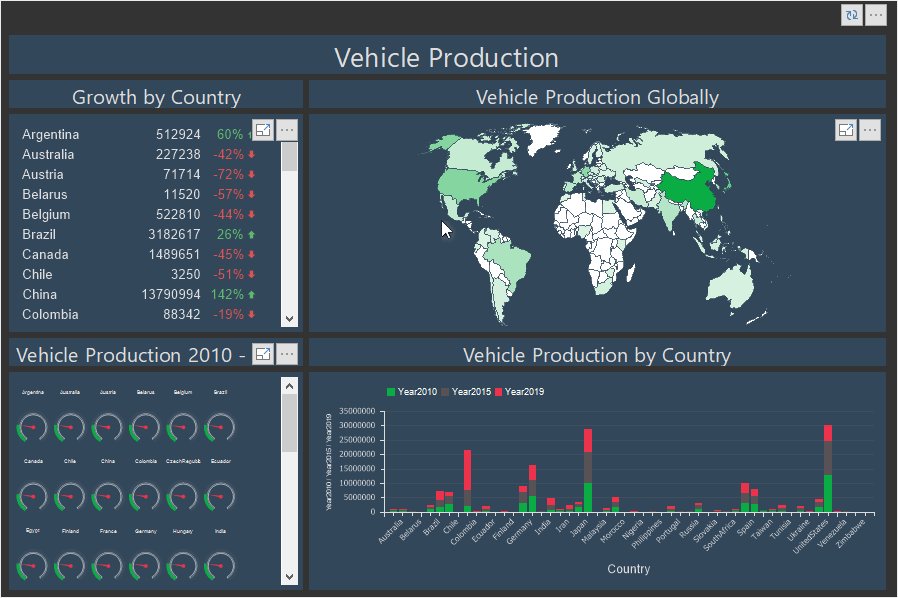
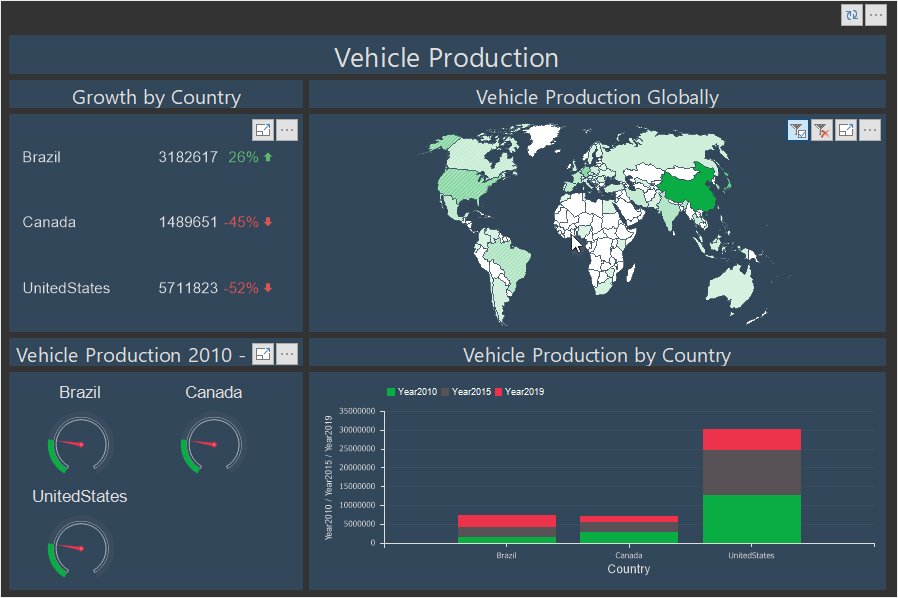
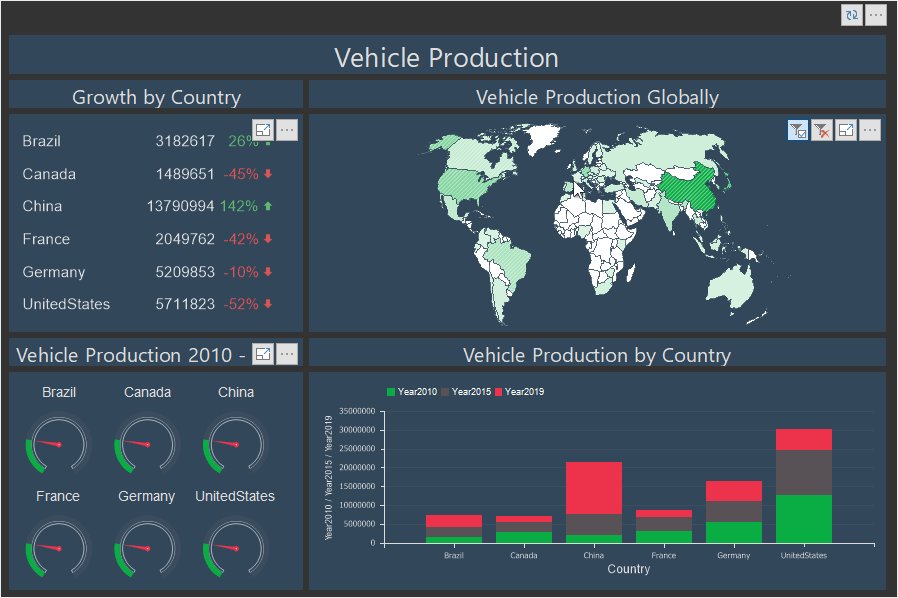
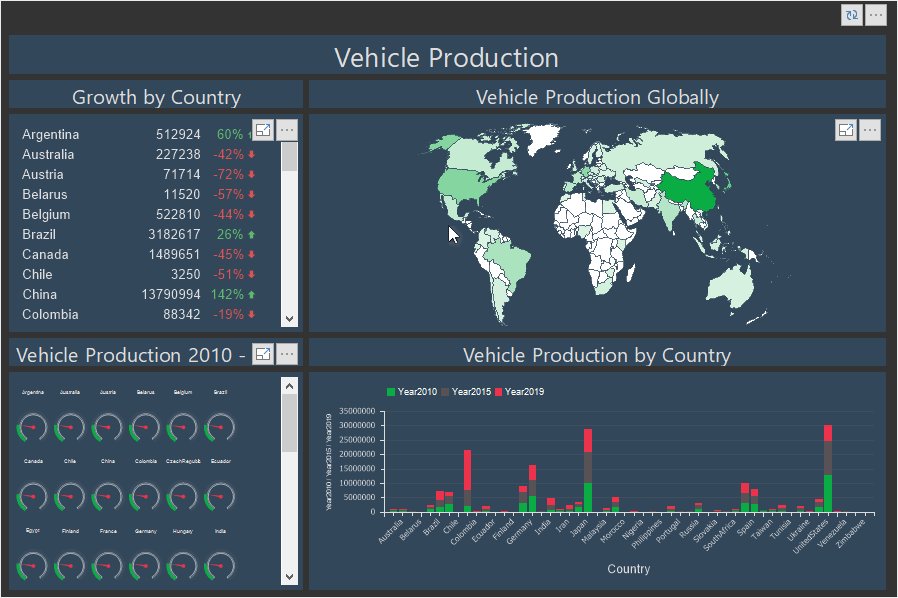
In the release of 2018.3, we are glad to announce the release of the first version of a full-featured tool for transforming, analyzing, grouping, filtering, sorting and displaying data for the .NET Framework. For data processing and their display, you may use various types of charts, embedded and online maps, indicators, progress, table, joined tables, gauges. Also, the elements of design and additional information text, images, various shapes can be placed on the dashboard. The data processing elements can be relative in the dashboard or they can be separate groups of relative elements. Integration of the dashboards elements into the user application is quite easy and can be done in a few steps.

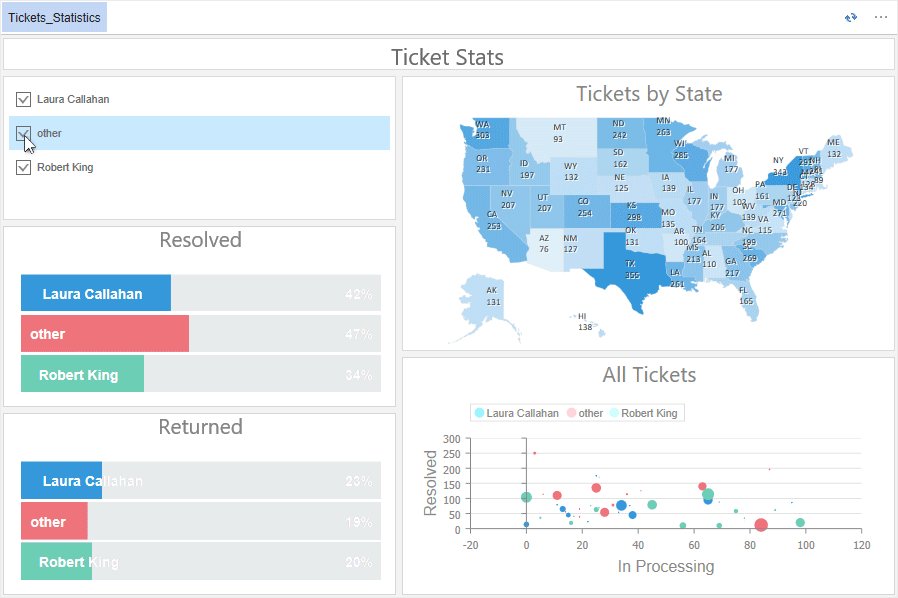
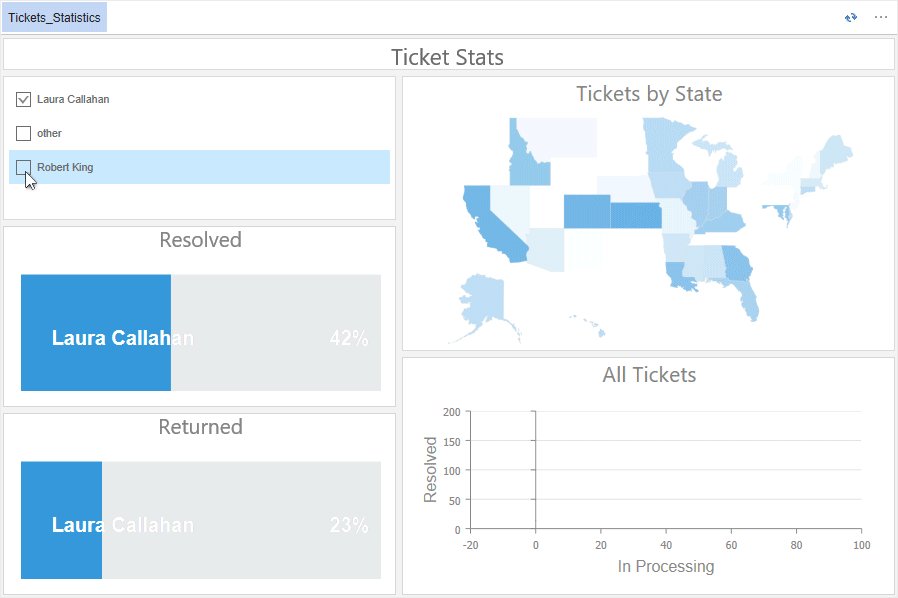
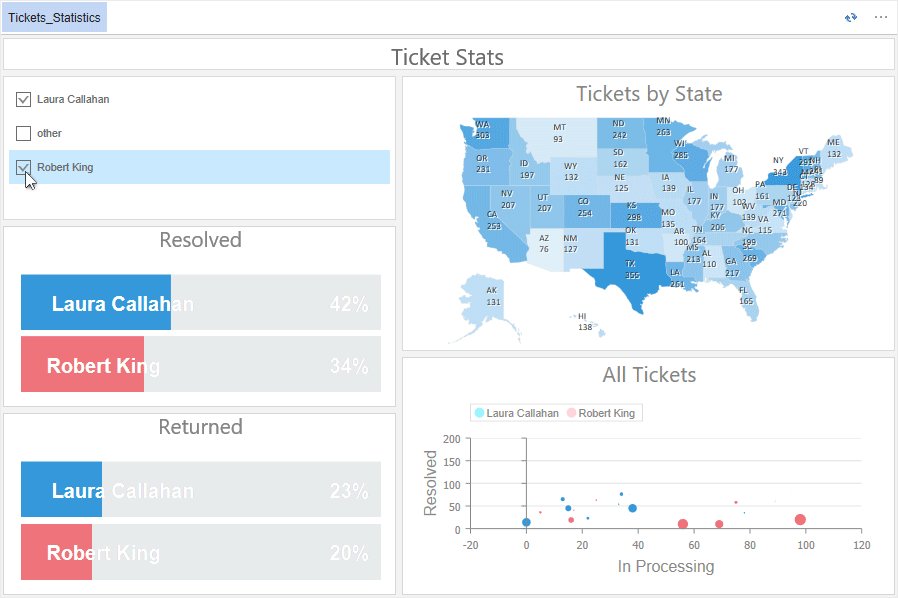
The new product Dashboards.WEB
Also, in the version 2018.3, we added the powerful, flexible and easily customizable data analysis tool for ASP.NET, ASP.NET MVC, .NET Core platforms. The server side performs all the necessary actions for transforming, analyzing, grouping, filtering, sorting data, using .NET 4.0 or higher. The client side receives the finished result from the server and represents it in the form of interactive HTML5 elements on the viewer page. The dashboards are created in the HTML5 report designer, and they are displayed in the HTML5 viewer. When editing dashboards, HTML5 designer requests only the necessary information on the server side, which allows you to optimize editing of dashboards and speed up the work with its elements.

The new Data Transformation tool
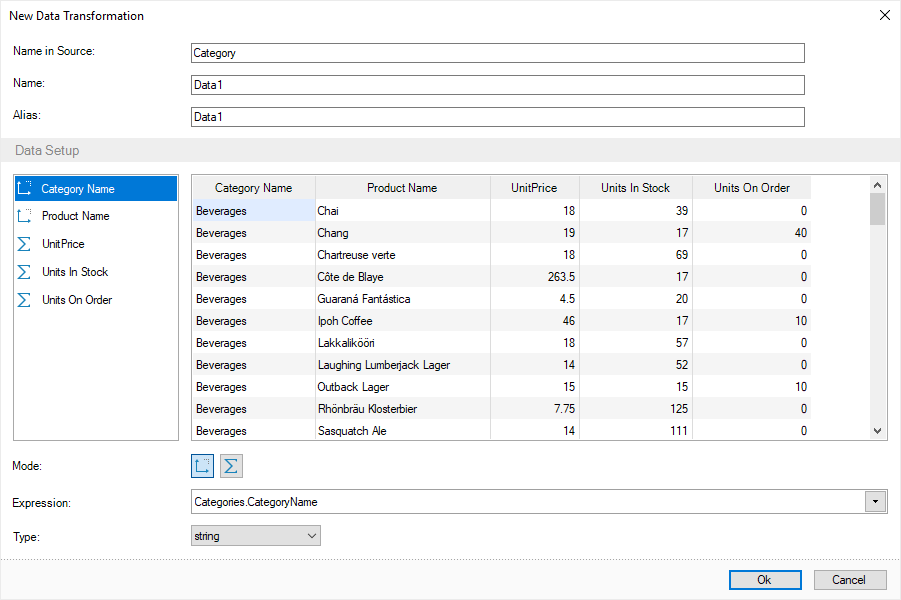
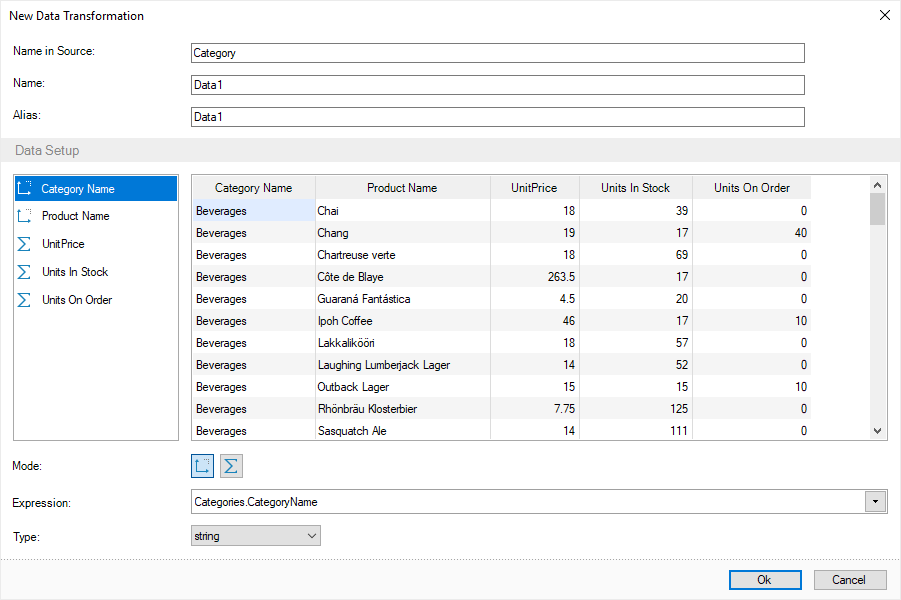
Starting with release 2018.3, you can use the Data Transformation tool to create a virtual data table. Using this tool, you can combine data tables from various sources, group, filter, sort, aggregate these data, change their type, replace values in the columns of the new table, specify the range of rows in the new table. The converted data table can be used in reports and dashboards. To call the data transformation editor, in the data dictionary, select the New Data Transformation command from the context menu or the New Item menu.

The updated New Relation editor
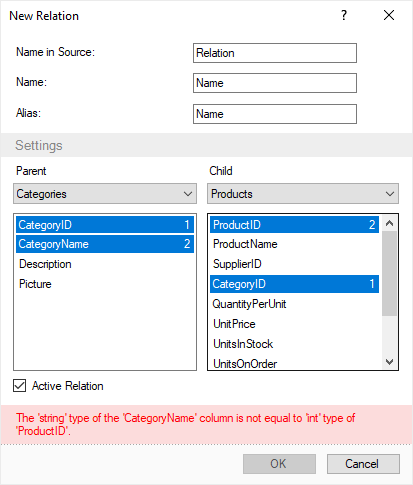
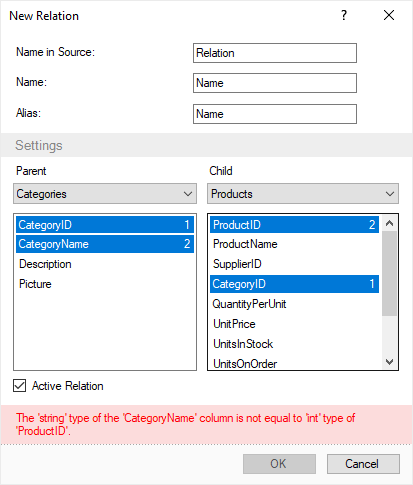
Now, when creating a relation between data sources in the dictionary, the updated link editor will be used. In this editor, the main and subordinate data sources are selected, as well as the data columns which will be used for the connection between these sources are specified. The new Active Relation parameter is added to the New Relation editor. This parameter is used to define the relationship that will be used when creating a new data transformation and dashboards. Besides, the editor of relations has built-in checks, and in case of non-compliance with the restrictions on building a relationship, a message will be displayed to the user. Multiple columns are selected using the Ctrl key.

Updated Map component
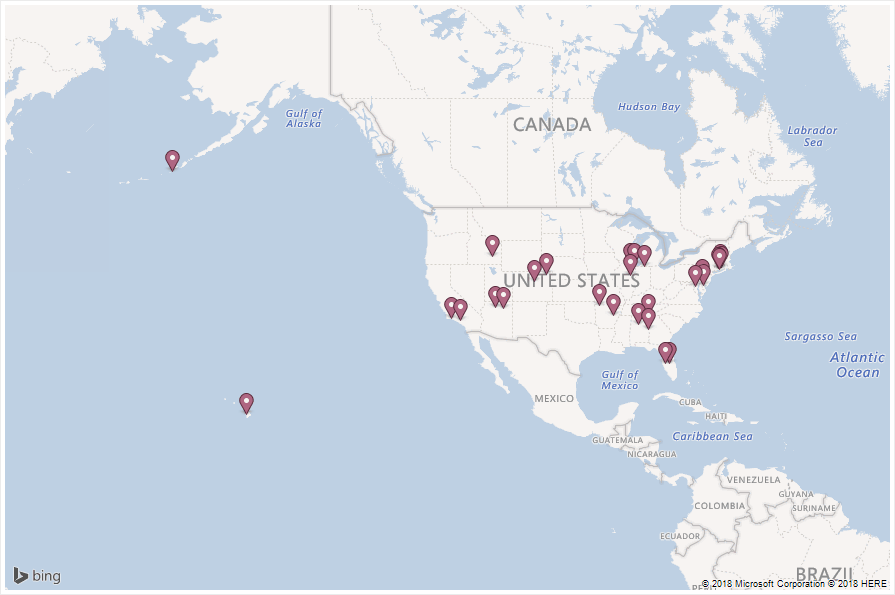
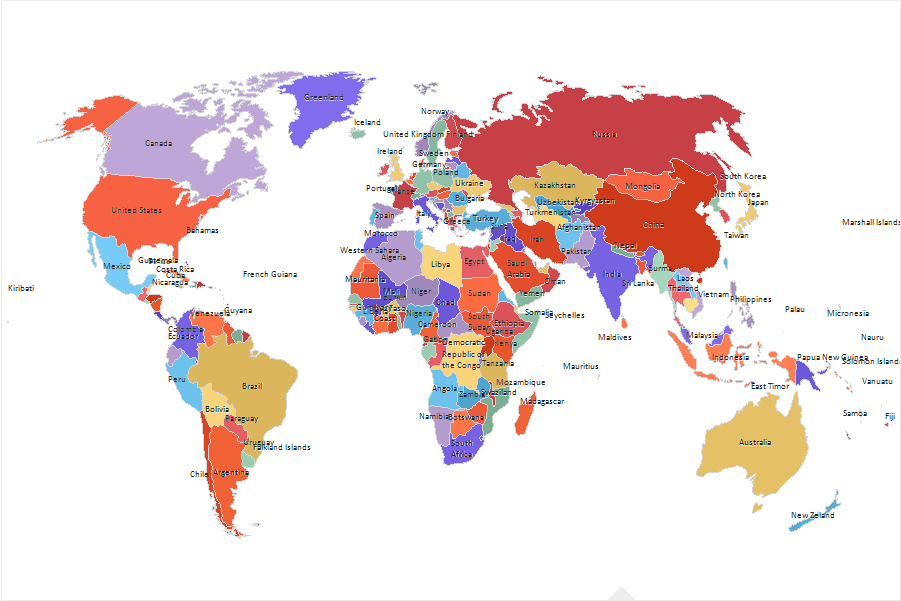
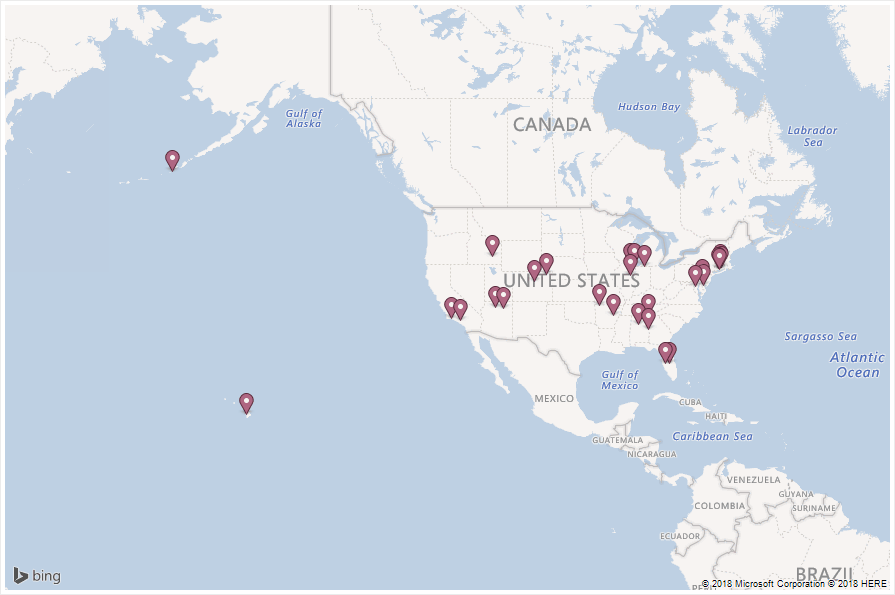
In the 2018.3 release, we have completely redesigned the Map component. The geographic map items and their attributes, as well as the editor of the Map component, have been optimized. Besides, we added a new type of map – Online. Now you can display any objects by coordinates, using the online Bing map. Put the Map component on the report page, go to the Online tab in the editor and specify the data columns with the coordinates of the objects.

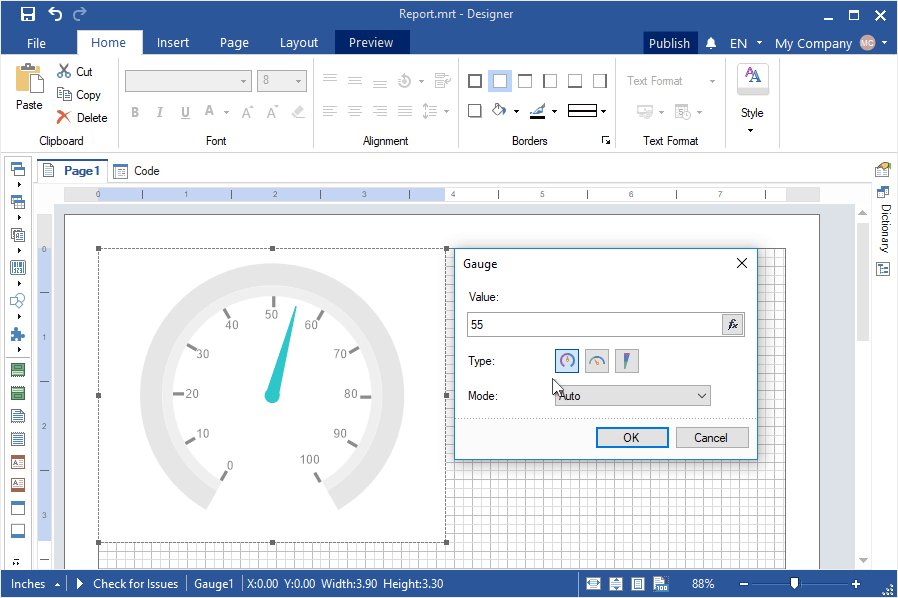
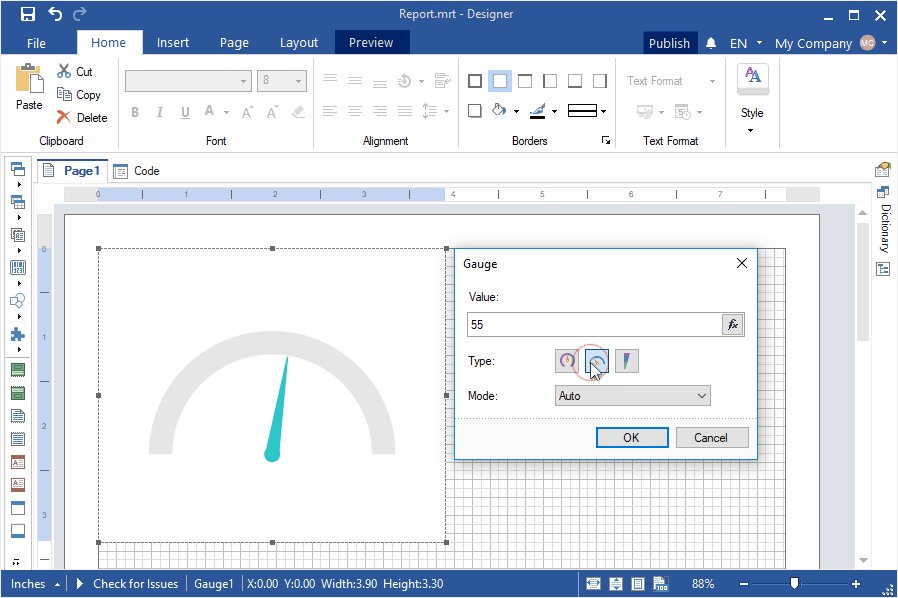
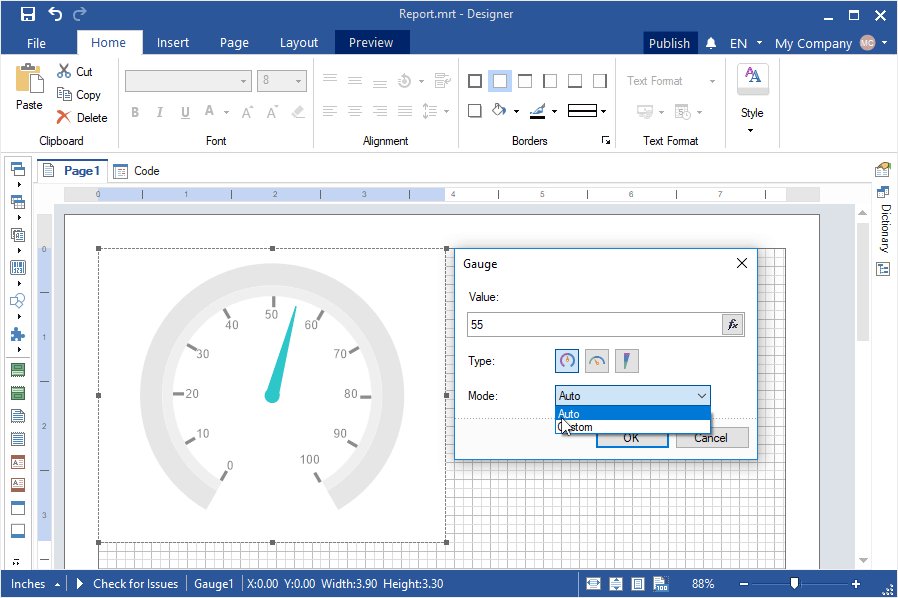
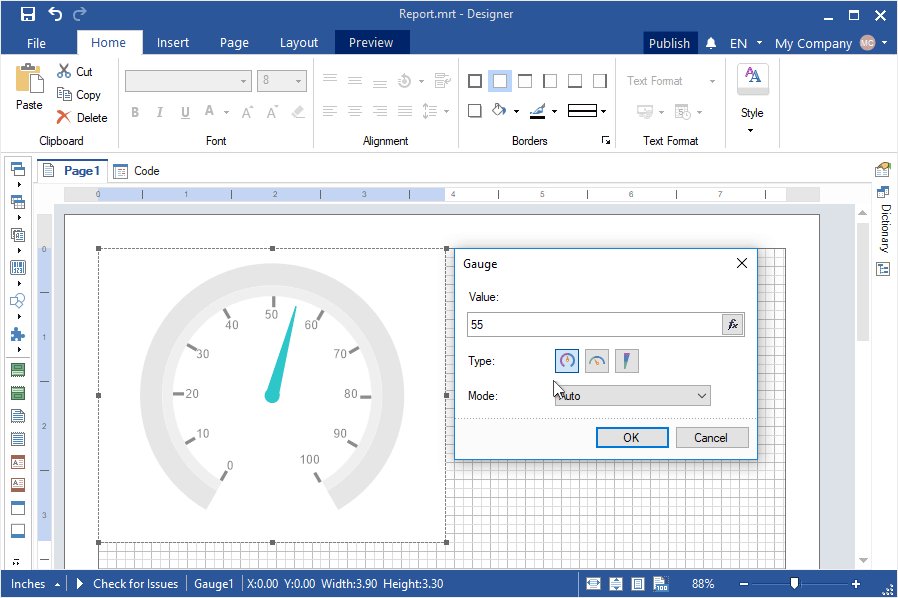
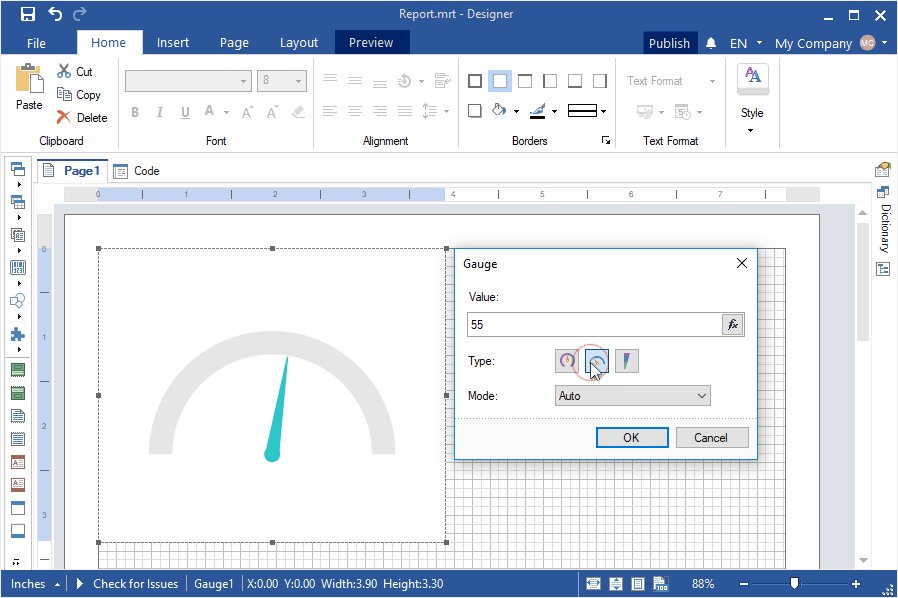
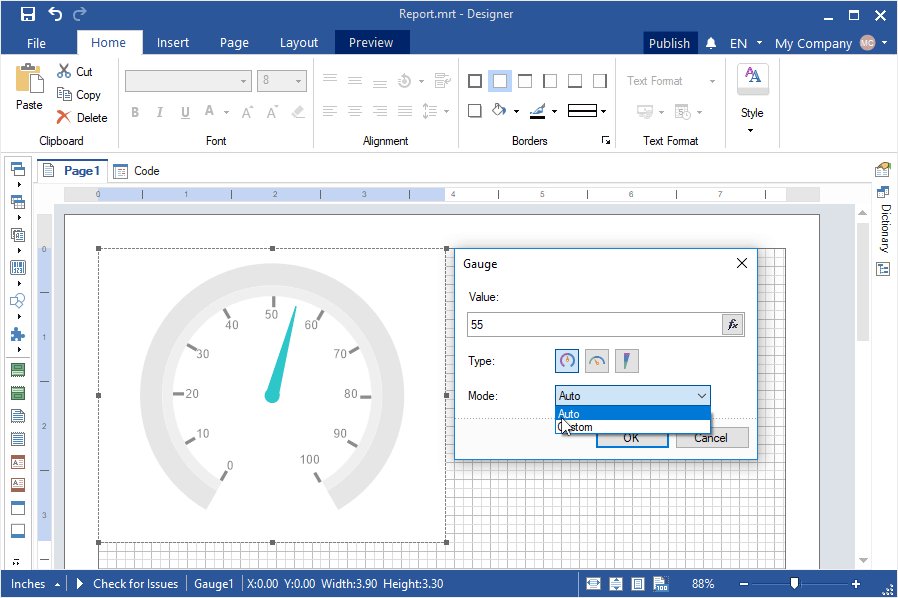
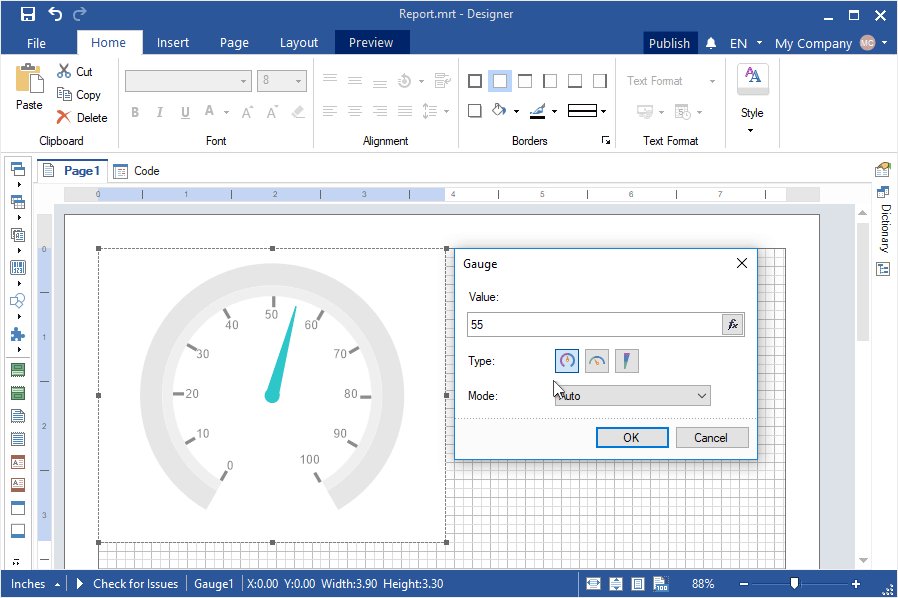
Updated Gauge editor
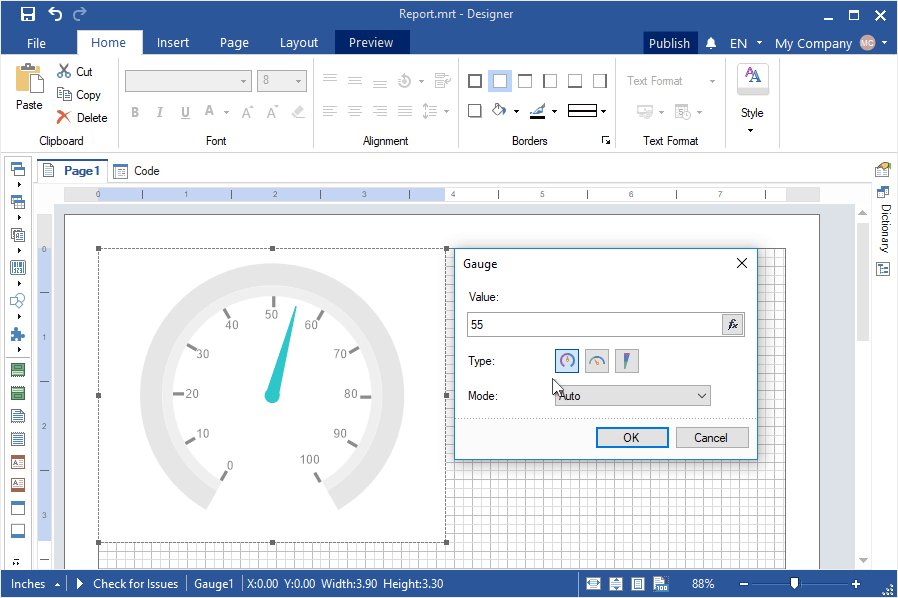
In the release of 2018.3, we significantly simplified and optimized the editor of the Gauge component. In the editor, you can select the type of a gauge, circle, semicircle, column, and also define the range of values. You can switch to the old Gauge editor in the report settings.

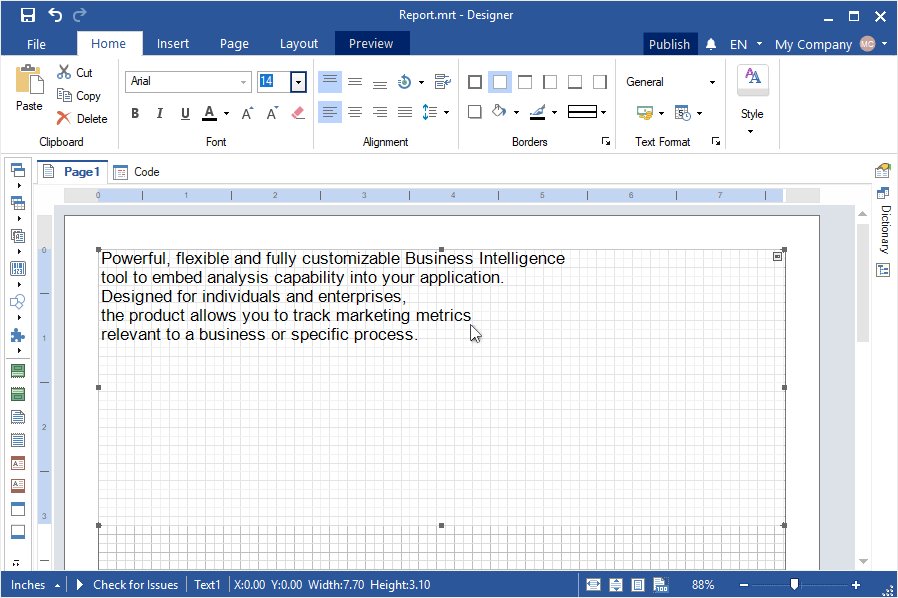
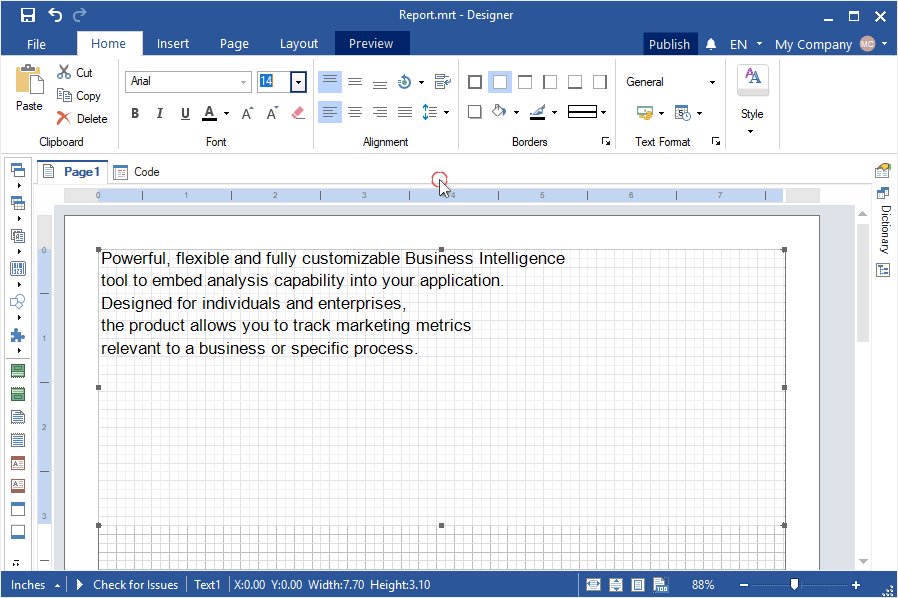
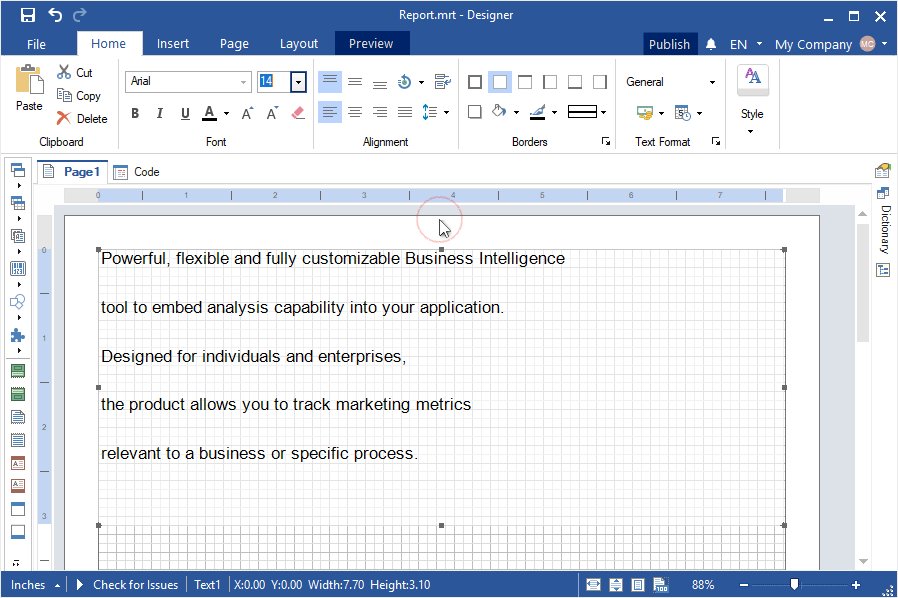
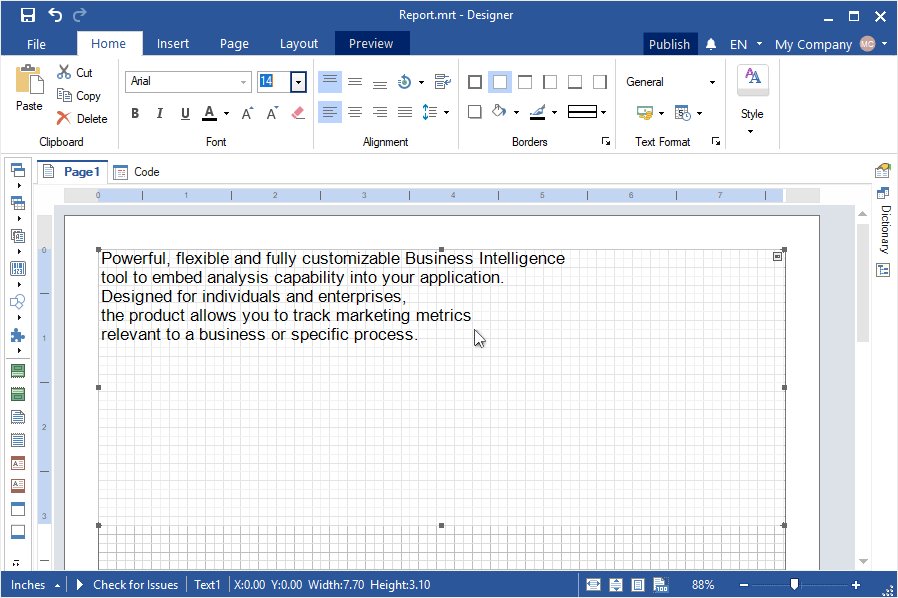
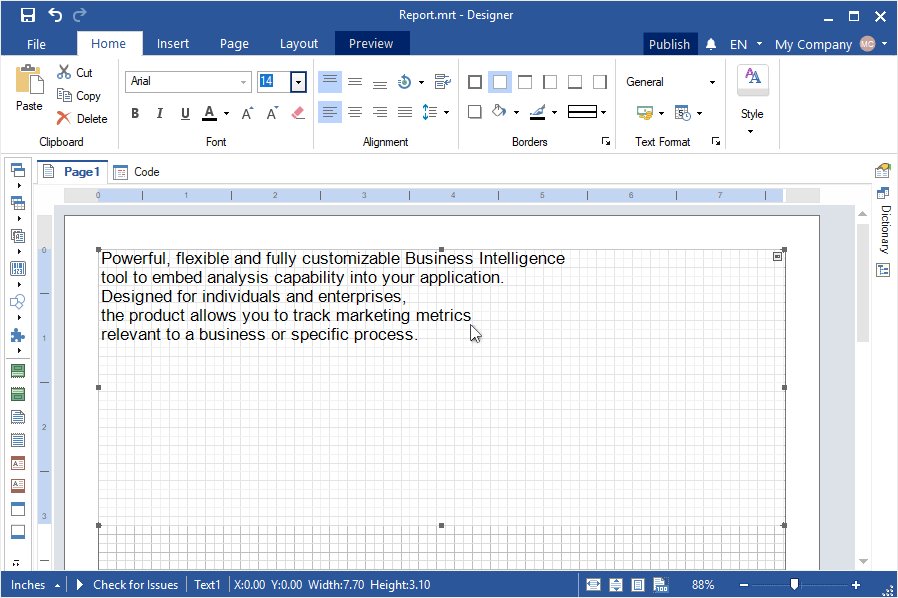
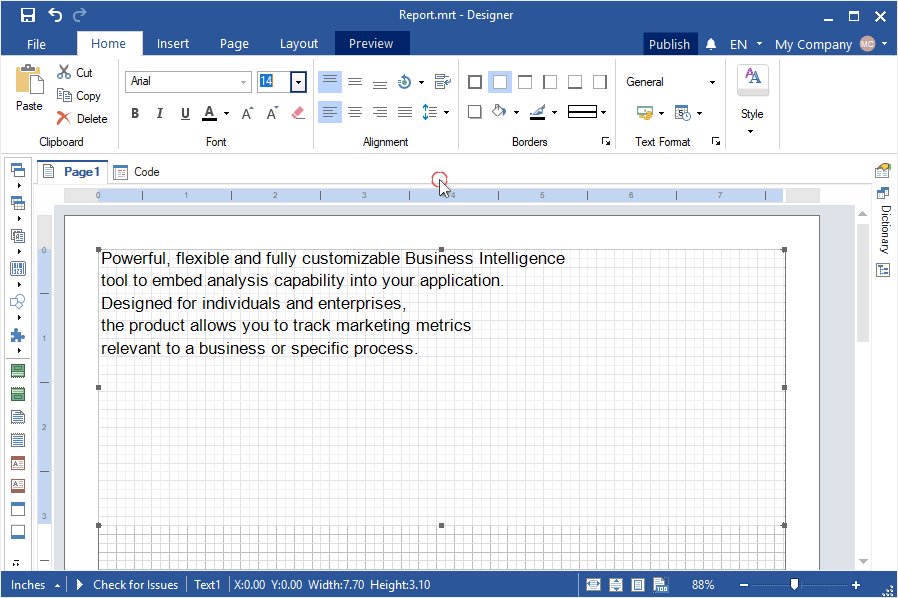
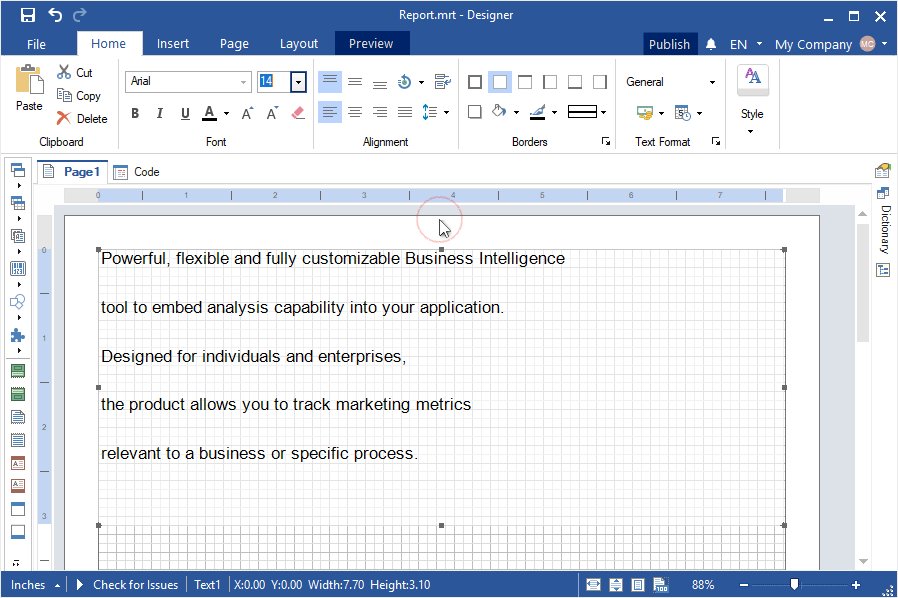
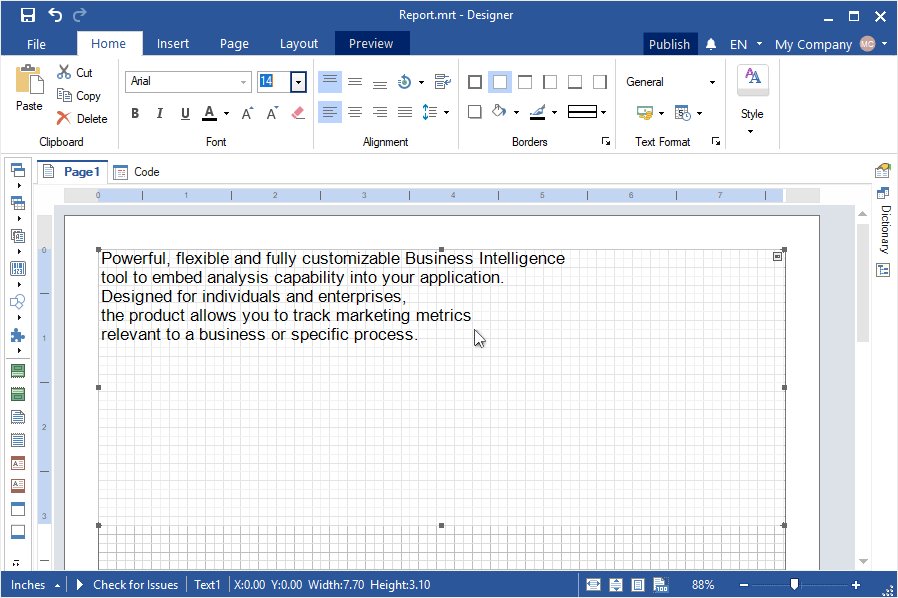
Line spacing
Now, when working with text components, you can set the line spacing. You can do this using control commands in the menu on the Ribbon panel by selecting a predefined value, or you can set any interval value using the Line spacing property that you may find on the Property Panel.

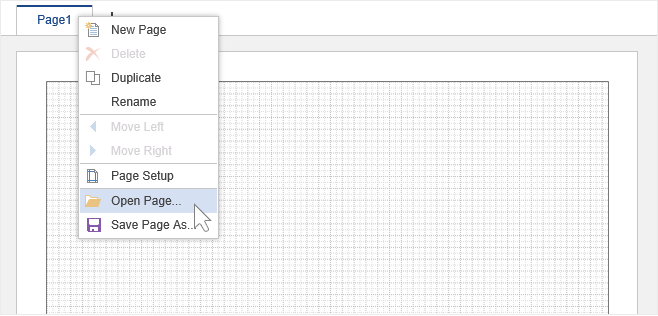
Saving and opening a report page
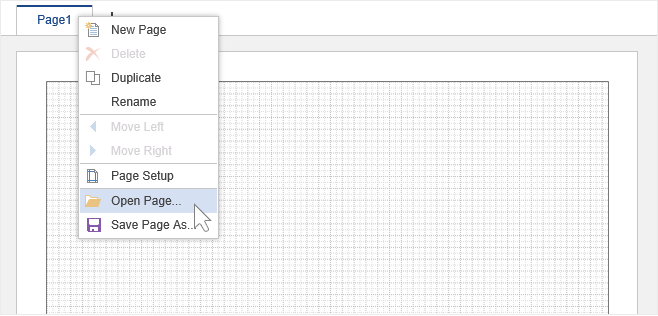
Now in JS Designer you can save and open a report template page. The commands for saving and opening the report template page are located in the context menu of the page header in the report designer.

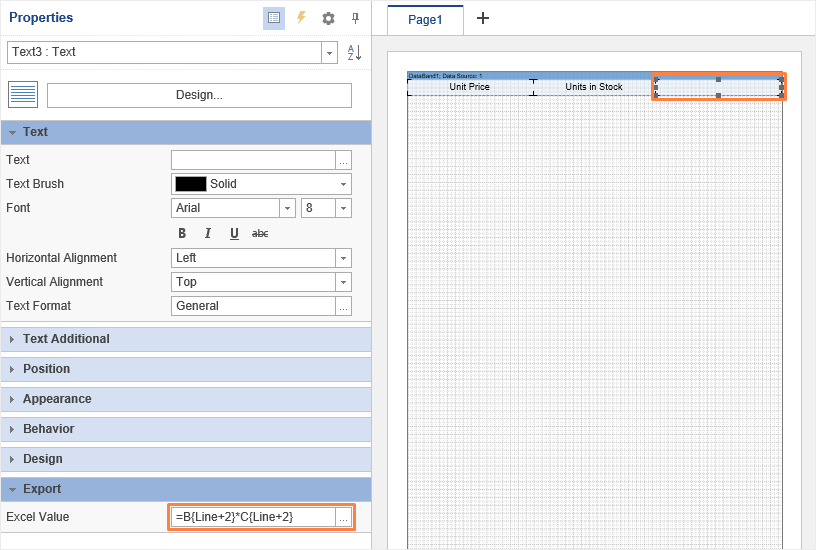
Excel formulas in Reports.JS
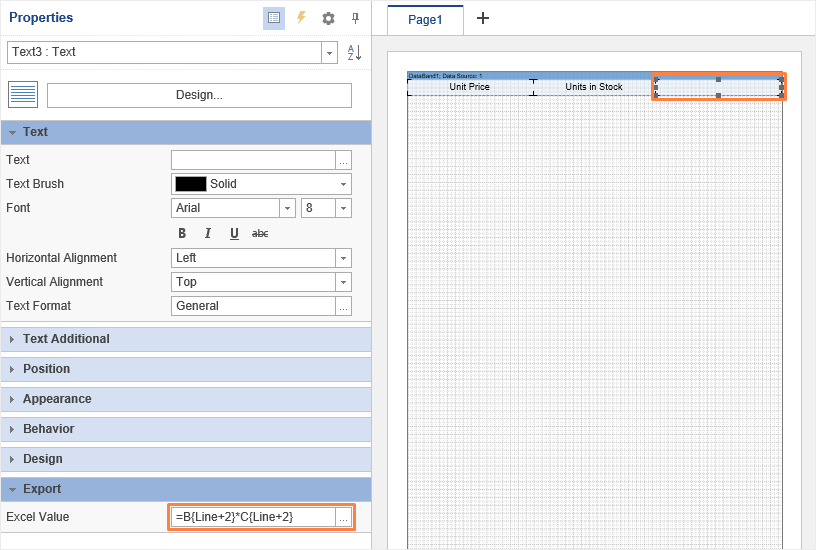
Now when exporting reports to Excel, you can use Excel formulas to calculate the values of text components. To do this, select the text component in the report designer and specify the Excel formula in the Excel Value property of this component. When building a report, for each text component, some copies of this component are created equal to the number of values in the source. When exporting the report to Excel, for each copy, the value will be calculated using the specified formula.

Maps in .NET Core
Now, when designing reports in .NET Core, you can use the Maps component. Using this component, you can display a value for a specific geographic element or specify a geographic object by coordinates using the online Bing map.

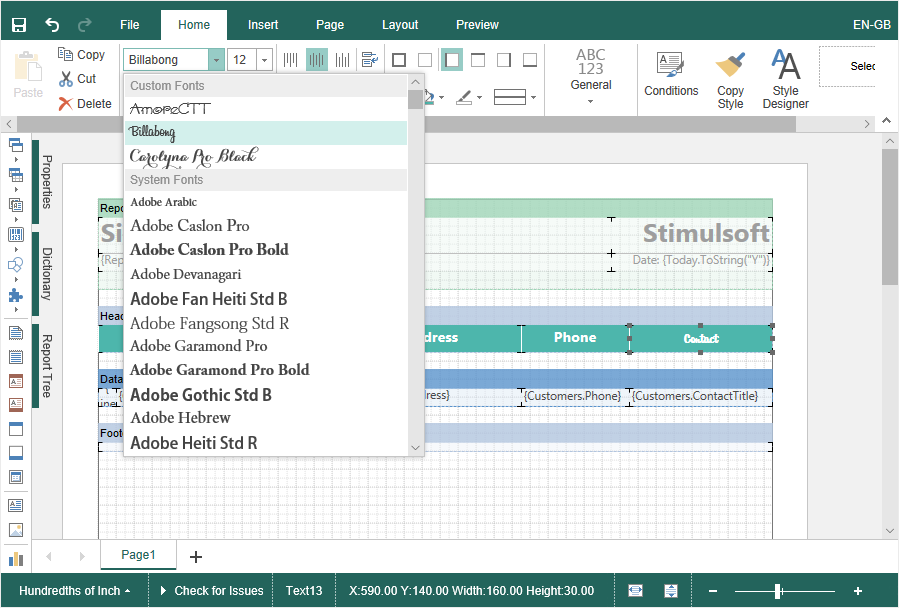
Custom fonts for Java and .NET Core
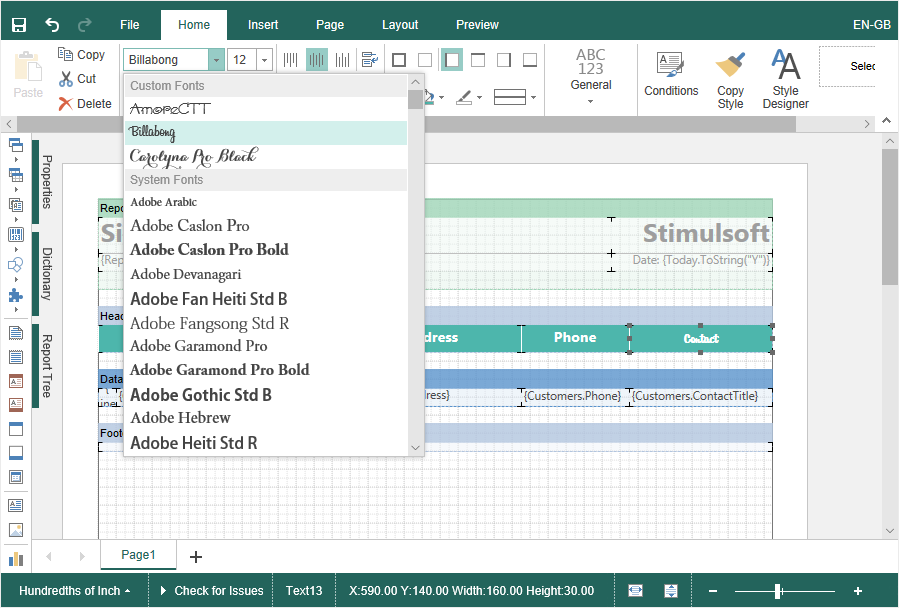
In release 2018.3, we added the ability to use custom fonts in the report. To do this, drag the font file (TTF, OTF) to the report Data Dictionary. Custom fonts will be added to the font collection that can be applied to the text components of the report.

The new product Dashboards.WIN
In the release of 2018.3, we are glad to announce the release of the first version of a full-featured tool for transforming, analyzing, grouping, filtering, sorting and displaying data for the .NET Framework. For data processing and their display, you may use various types of charts, embedded and online maps, indicators, progress, table, joined tables, gauges. Also, the elements of design and additional information text, images, various shapes can be placed on the dashboard. The data processing elements can be relative in the dashboard or they can be separate groups of relative elements. Integration of the dashboards elements into the user application is quite easy and can be done in a few steps.

The new product Dashboards.WEB
Also, in the version 2018.3, we added the powerful, flexible and easily customizable data analysis tool for ASP.NET, ASP.NET MVC, .NET Core platforms. The server side performs all the necessary actions for transforming, analyzing, grouping, filtering, sorting data, using .NET 4.0 or higher. The client side receives the finished result from the server and represents it in the form of interactive HTML5 elements on the viewer page. The dashboards are created in the HTML5 report designer, and they are displayed in the HTML5 viewer. When editing dashboards, HTML5 designer requests only the necessary information on the server side, which allows you to optimize editing of dashboards and speed up the work with its elements.

The new Data Transformation tool
Starting with release 2018.3, you can use the Data Transformation tool to create a virtual data table. Using this tool, you can combine data tables from various sources, group, filter, sort, aggregate these data, change their type, replace values in the columns of the new table, specify the range of rows in the new table. The converted data table can be used in reports and dashboards. To call the data transformation editor, in the data dictionary, select the New Data Transformation command from the context menu or the New Item menu.

The updated New Relation editor
Now, when creating a relation between data sources in the dictionary, the updated link editor will be used. In this editor, the main and subordinate data sources are selected, as well as the data columns which will be used for the connection between these sources are specified. The new Active Relation parameter is added to the New Relation editor. This parameter is used to define the relationship that will be used when creating a new data transformation and dashboards. Besides, the editor of relations has built-in checks, and in case of non-compliance with the restrictions on building a relationship, a message will be displayed to the user. Multiple columns are selected using the Ctrl key.

Updated Map component
In the 2018.3 release, we have completely redesigned the Map component. The geographic map items and their attributes, as well as the editor of the Map component, have been optimized. Besides, we added a new type of map – Online. Now you can display any objects by coordinates, using the online Bing map. Put the Map component on the report page, go to the Online tab in the editor and specify the data columns with the coordinates of the objects.

Updated Gauge editor
In the release of 2018.3, we significantly simplified and optimized the editor of the Gauge component. In the editor, you can select the type of a gauge, circle, semicircle, column, and also define the range of values. You can switch to the old Gauge editor in the report settings.

Line spacing
Now, when working with text components, you can set the line spacing. You can do this using control commands in the menu on the Ribbon panel by selecting a predefined value, or you can set any interval value using the Line spacing property that you may find on the Property Panel.

Saving and opening a report page
Now in JS Designer you can save and open a report template page. The commands for saving and opening the report template page are located in the context menu of the page header in the report designer.

Excel formulas in Reports.JS
Now when exporting reports to Excel, you can use Excel formulas to calculate the values of text components. To do this, select the text component in the report designer and specify the Excel formula in the Excel Value property of this component. When building a report, for each text component, some copies of this component are created equal to the number of values in the source. When exporting the report to Excel, for each copy, the value will be calculated using the specified formula.

Maps in .NET Core
Now, when designing reports in .NET Core, you can use the Maps component. Using this component, you can display a value for a specific geographic element or specify a geographic object by coordinates using the online Bing map.

Custom fonts for Java and .NET Core
In release 2018.3, we added the ability to use custom fonts in the report. To do this, drag the font file (TTF, OTF) to the report Data Dictionary. Custom fonts will be added to the font collection that can be applied to the text components of the report.