Our WinRT report designer continues to gain new users in the Windows AppStore. This is not surprising, since feeling that it is at your hand (in the truest sense of the word), bringing additional pleasure of working with it. We have already talked about its features and advantages, and now want to give you a small report on what you can do directly with your touch.
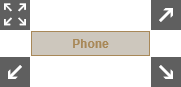
No doubt, the most important thing in the Touch UI is convenient and fast moving and resizing of components on the report page. For this, when selecting the component, you see four rectangles in the corners of components. Touching them you may perform the actions mentioned above.

Also, for convenience, in case a component is quite big (bigger than a finger size), and is easily accessible by pressing, it can be moved simply by clicking on it and dragging the finger across the screen. In case the component is small and is difficult to be selected, it can be dragged by the top left box.
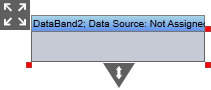
As for resizing components, we have three remaining rectangles - bottom left, bottom right, and top right. Clicking them and moving across the report page, you change the size of the component. As for resizing bands, we have only one triangle on top, bottom or right side, depending on the band type.

When developing the report designer, we experimented a lot until got an optimal size of the touching regions comfortable for the fingers control. At this size you always choose the right component and do not accidentally select the adjacent item - everything is very convenient.
Consider the report zoom. The main advantage of any tablet is zooming by the movement of two fingers on the screen. So we certainly implemented this feature. There is only one restriction. The first click should be done on the report page or outside of it without selecting a component. This is needed in order not to interfere other activities on components. Also in case of manipulation on the screen by your finger without selecting components, the page will be scrolled, if it does not appear entirely on the screen.
In all our designers on other platforms, when double-click the component its editor (if it has the one) is invoked. In the RT version we also implemented this. When you select a component then on the right side of it the so-called «Quick Buttons Panel» is appears. It contains buttons for the most important actions (calling the component editor, removing the component, creating a copy of the component on the left, creating a copy of the component on the right, settings). This feature is currently in the final stage of development and in the next prerelease build will be available for testing. Calling the design from the panel is very comfortable, even if the size of the component is too small, and double click by a finger is difficult to perform.
Also in the «Quick Buttons Panel» you may find such interesting commands as "creating a copy of the component on the left", "create a copy of the component to the right", using which, for example, you can easily fill in bands with StiText components (or others) with one click, instead of creating a permanent component from the Components panel.
Now about the ribbon interface. This interface has been chosen for a reason. With the release of Windows 8, Microsoft has provided a fully functional version of Office 2013, which was designed for work with the mouse device and for the touchpads. The only difference - they slightly increased the size of buttons so that users can easily press them with their fingers. And as the practice shows it is really very comfortable! Entirely familiar user interface with a number of buttons available on the tablet. There is no need to spend valuable time to retrain or get used to the new location - just sit down and quietly generate reports.
For complete convenience, we have developed an Object Inspector. It is a powerful tool for quick and visible changes in the properties of components, which, of course, is present in all of our report designers. Properties are grouped by category, folding-unfolding categories by a finger. Maximum optimization of speed gave excellent results. Even on the less powerful tablets of the RT version everything works very quickly and without delays caused by lack of memory.
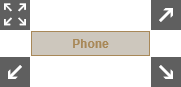
No doubt, the most important thing in the Touch UI is convenient and fast moving and resizing of components on the report page. For this, when selecting the component, you see four rectangles in the corners of components. Touching them you may perform the actions mentioned above.

Also, for convenience, in case a component is quite big (bigger than a finger size), and is easily accessible by pressing, it can be moved simply by clicking on it and dragging the finger across the screen. In case the component is small and is difficult to be selected, it can be dragged by the top left box.
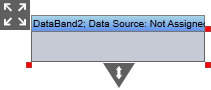
As for resizing components, we have three remaining rectangles - bottom left, bottom right, and top right. Clicking them and moving across the report page, you change the size of the component. As for resizing bands, we have only one triangle on top, bottom or right side, depending on the band type.

When developing the report designer, we experimented a lot until got an optimal size of the touching regions comfortable for the fingers control. At this size you always choose the right component and do not accidentally select the adjacent item - everything is very convenient.
Consider the report zoom. The main advantage of any tablet is zooming by the movement of two fingers on the screen. So we certainly implemented this feature. There is only one restriction. The first click should be done on the report page or outside of it without selecting a component. This is needed in order not to interfere other activities on components. Also in case of manipulation on the screen by your finger without selecting components, the page will be scrolled, if it does not appear entirely on the screen.
In all our designers on other platforms, when double-click the component its editor (if it has the one) is invoked. In the RT version we also implemented this. When you select a component then on the right side of it the so-called «Quick Buttons Panel» is appears. It contains buttons for the most important actions (calling the component editor, removing the component, creating a copy of the component on the left, creating a copy of the component on the right, settings). This feature is currently in the final stage of development and in the next prerelease build will be available for testing. Calling the design from the panel is very comfortable, even if the size of the component is too small, and double click by a finger is difficult to perform.
Also in the «Quick Buttons Panel» you may find such interesting commands as "creating a copy of the component on the left", "create a copy of the component to the right", using which, for example, you can easily fill in bands with StiText components (or others) with one click, instead of creating a permanent component from the Components panel.
Now about the ribbon interface. This interface has been chosen for a reason. With the release of Windows 8, Microsoft has provided a fully functional version of Office 2013, which was designed for work with the mouse device and for the touchpads. The only difference - they slightly increased the size of buttons so that users can easily press them with their fingers. And as the practice shows it is really very comfortable! Entirely familiar user interface with a number of buttons available on the tablet. There is no need to spend valuable time to retrain or get used to the new location - just sit down and quietly generate reports.
For complete convenience, we have developed an Object Inspector. It is a powerful tool for quick and visible changes in the properties of components, which, of course, is present in all of our report designers. Properties are grouped by category, folding-unfolding categories by a finger. Maximum optimization of speed gave excellent results. Even on the less powerful tablets of the RT version everything works very quickly and without delays caused by lack of memory.



