Wir erzählen weiter über neue Fähigkeiten der Version Stimulsoft Reports und Dashboards 2022.3. Heute geht die Rede um HTML-Vorschaumodus des Berichtes.
Einführung
Für Erstellen von Berichten und Dashboards kann man verschiedene Komponenten verwenden. Auf alle Komponenten kann man benutzerdefinierte Gestaltung-Einstellungen anwenden: Rotation-Winkel, Erstrecken von Komponenten, Übernehmen von Pinseln auf Hintergrund oder Inhalt usw. Es erlaubt die komplizierten Strukturen in der Vorlage mit individueller Gestaltung der Berichts- oder Dashboards-Komponenten zu erstellen. Danach können Sie den Bericht oder das Dashboard im Webbrowser mit der Verwendung vom Viewer ansehen. Und hier begegnen Sie bestimmten Besonderheiten.DIV- und TABLE-Modi
Die Komponente Web-Viewer unterstützt 2 Anzeige-Modi – DIV und TABLE. Die beide haben Vorteile und Nachteile, aber derzeit ist der DIV-Modus mehr flexibel, hat weniger Begrenzungen, und überhaupt die Verwendung von diesem Modus ist mehr vielversprechend. Wir optimieren immer beide Modi, aber es gibt die Einschränkungen, die von uns nicht abhängen. Bis der Version 2022.3 konnte man den Vorschaumodus des Berichtes im Web-Viewer nur mit der Komponente-Option ändern.Es verursachte 2 wichtigste Probleme:
- Man konnte den Vorschaumodus nur vom Entwickler der Softwares durch die Veränderung des Wertes in Viewer-Option wechseln;
- Der ausgewählte Vorschaumodus wendet auf alle Berichte, die im Web-Viewer angezeigt werden, an.
Neue Features der Version 2022.3
Ab der Version 2022.3 haben wir den Ansatz zur Lösung des Problems mit der Veränderung vom Vorschaumodus geändert. Der Punkt ist:- Jetzt kann der Ersteller vom Bericht selbstständig den Vorschaumodus des Berichtes im Viewer festlegen;
- Die Komponente Web-Viewer wird standardmäßig den Vorschaumodus des Berichtes, der in den Einstellungen der Vorlage festgelegt ist, verwenden.
Beachten Sie!
Wenn für die Komponente Web-Viewer DIV- oder TABLE-Vorschaumodus festgelegt ist, wird er als früher auf alle Berichte unabhängig von Einstellungen des Vorschaumodus in der Berichtsvorlage angewendet werden.
Wenn für die Komponente Web-Viewer DIV- oder TABLE-Vorschaumodus festgelegt ist, wird er als früher auf alle Berichte unabhängig von Einstellungen des Vorschaumodus in der Berichtsvorlage angewendet werden.
Die Veränderung vom Vorschaumodus im Bericht
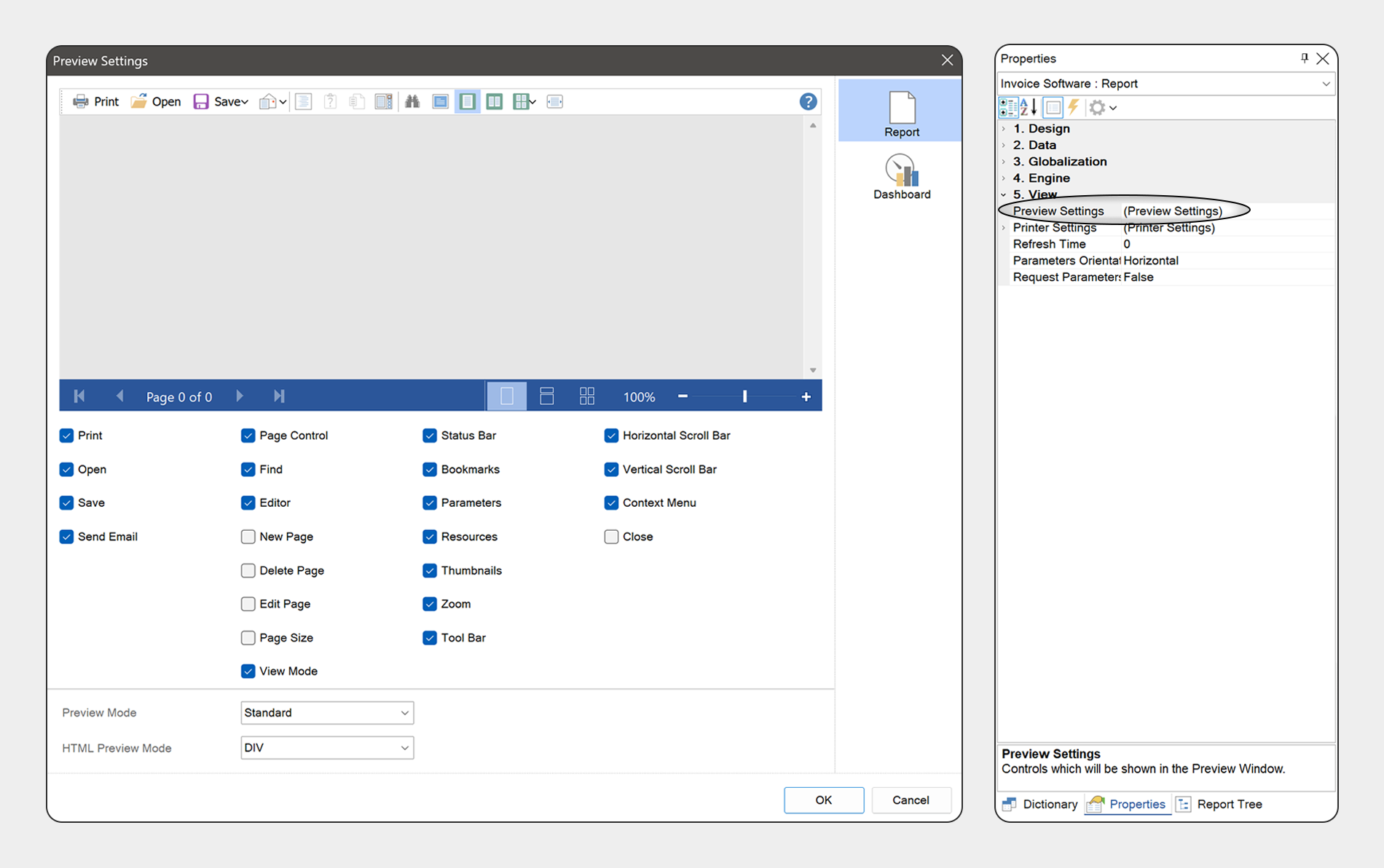
Man kann den Vorschaumodus mit dem Parameter HTML-Vorschaumodus (HTML Preview Mode) ändern. Dieser Parameter befindet sich im Editor des Vorschaumodus und ist standardmäßig auf DIV festgelegt. Sie können den Editor auf folgende Weise aufrufen: wählen Sie den Vorlage-Bereich aus und klicken auf Durchsuchen (Browse) auf der Eigenschaften-Leiste.Veränderung vom Vorschaumodus in Viewer-Optionen
Die Option ReportDisplayMode (für JS-Viewer – reportDisplayMode) ist für Vorschaumodus im Viewer verantwortlich. Alle Komponenten für verschiedene Plattformen enthalten diese Option. Standardmäßig, ReportDisplayMode ist auf FromReport festgelegt, d.h. der Vorschaumodus hängt vom Parameter in der Berichtsvorlage ab. Aber, diese Option kann auf DIV und TABLE festgelegt werden kann, d.h. für alle Berichte, unabhängig vom Parameter im Bericht, wird DIV- oder TABLE-Modus verwendet.ReportDisplayMode = StiReportDisplayMode.Table Außerdem, muss man erwähnen, dass es im Designer die Registerkarte Vorschau (Preview) gibt, wo der Bericht gerendert und angezeigt wird. Wenn es erforderlich ist, den Vorschaumodus für diese Registerkarte festzulegen, muss man in Einstellungen des Berichtsdesigners die Option ReportDisplayMode auf nötigen Wert setzen. Standardmäßig, ist diese Option, wie auch im Viewer, auf den Wert FromReport gesetzt.
Auf diese Weise haben wir in der Version 2022.3 die Flexibilität für Festlegen vom Vorschaumodus des Berichtes erweitert. Beim Erstellen vom Bericht können Sie seinen Vorschaumodus im Web-Viewer verändern. Gleichzeitig, Sie können die Option der Komponente ReportDisplayMode auf erforderlichen Wert setzen, wenn Sie den TABLE- oder DIV-Modus für Vorschau von allen Berichten verwenden möchten.
Ein Video zum Thema dieses Artikels ist auf unserem YouTube-Kanal schon verfügbar:
Wenn Sie noch Fragen haben, kontaktieren Sie uns oder stellen die Frage auf Forum.